
In today’s fast-changing world of user experience design, predicting the future is no longer the art of gazing into a crystal ball. Instead, keeping oneself up-to-date with latest techniques and trends not only delivers a better user experience but also gives a leading edge over the competition.
With 2014 completely over (and 2 months from 2015 too), its a perfect time to take stock of what trends will make waves in the remainder of 2015. Being a UX geek, I have decided to write this article for the purpose of discussing UX design trends which I think will dominate 2015. Some of these trends actually emerged in 2014 or even before but we will see them making even bigger waves in 2015.
Let’s take a look at them one by one!
1. Responsive Web Design
As the usage of mobile devices grows exponentially, there is no doubt responsive design will continue to establish itself as an indispensable technique for designing websites in 2015. As a designer you will not only need to focus on what that content is but also how it is being delivered to users. 2015 is the year in which user experience would be about providing great responsive experiences.
Though the concept of responsive web design is not new (as a matter of fact it first appeared in the brilliant article by Ethan Marcotte in 2010), it will surely continue to dominate in 2015. Even Google recommends using a responsive design pattern since it perfectly meets their content and link standards. So it is not an exaggeration to state that by the end of 2015, mobile would be the primary consideration for website design. Want to read more about the benefits of responsive web design in the real world? Then be sure to check out this case study by one of our writers.
2. Material Design
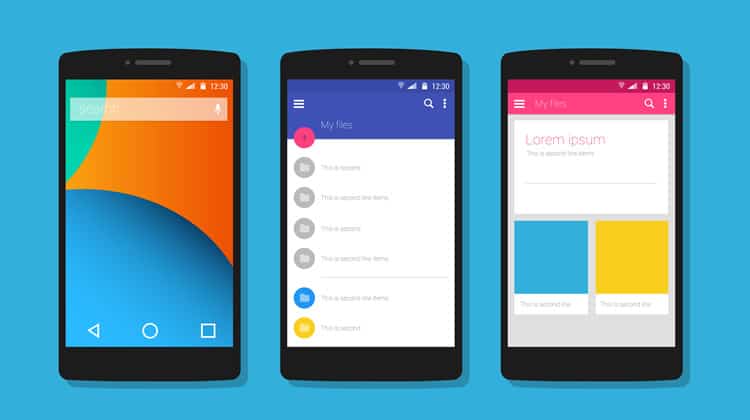
In 2014, Google introduced Material Design which is a new kind of ‘Flat’ design. In the preceding months, only Microsoft and Apple were promoting the flat design concept but finally with the release of material design, Google has made it clear – flat design is in. If you have ever used any of Google’s apps, or Android 5.0 itself, you should be familiar with the look and feel of Material Design.
Typical of the flat design, Material design style is also content-focused, adaptable and streamlined while bringing motion, visual and interaction design together. The popularity of this minimalistic design approach will continue in 2015 as it makes a website look cleaner and load faster by eliminating unnecessary elements.
3. Meaningful Micro Interactions
If you love something – an appliance in your house, a wearable, a great app on your phone, or whatever – it is often because of the micro interactions you have with it. Micro-interactions are contained moments within a product, which revolve around a single task such as setting an alarm, deleting an email and syncing your device.
Though micro interactions are near-invisible due to their small size, if done well, they can play a vital role in dramatically increasing the user experience. As the web is becoming more complex by the day, users expect your UI to be built around simple, effective and tiny micro interactions.
4. Bigger Emphasis on Typography
Just like content is the king, typography is the queen for your website. Gone are the days when you were required to shell out hundreds of dollars just to make the text of your tagline look good. Web font services like Google Fonts and Typekit are now offering a wide range of high-quality font sets at reasonable prices.
In 2015, designers will be using typography as the centerpiece for their designs. Below are some great examples of unique typography that we expect to see in 2015:
- http://www.paul-rand.com
- http://www.semplicelabs.com
- http://www.handiemail.com
- http://www.thebloodmile.com
5. Card Style Layouts
The “Card” style layout has emerged as a great way to organize huge amounts of content without any hassle. From popular ecommerce to news sites, card-like content boxes are now being used on a relatively large scale. In my opinion, card design can be summarized in three words: simple, clean and versatile.
Being extremely functional and having a nimble size, card design can be easily integrated with responsive layouts. Also, it allows your visitors to get an immediate glance at what you are offering to them. If you have ever run a Pinterest campaign, chances are you have already come across card style design. Trello, a free web-based collaboration tool, is another great example of this technique in use.
6. Parallax Scrolling
Parallax Scrolling was one of the hottest and most impressive UX design trends in 2014 and it looks to be more popular in 2015 although some might disagree with that. With the torrid growth in internet access from mobile devices, the act of clicking is slowly becoming extinct. Strictly speaking, today’s user finds scrolling much easier than clicking.
Parallax Scrolling not only delivers a seamless content experience to visitors but also cuts down on website load time. When it comes to one-page websites, there is no better design element than Parallax for conveying information to visitors in a storytelling fashion. Thus in 2015, more and more designers are expected to use the parallax scrolling effect in their designs.
7. Content-focused Design
2015 will be the year of content-first website design. The way users consume your content, irrespective of the device being used, is an important factor must be taken into consideration while designing websites this year. Forget about lots of dynamic menus, heavy graphics or the “12pt” font size. These are all are things of the past. Now is the time to start designing websites with the core focus being in making them more readable, accessible and usable.
This year designers will be using design elements that decrease page load time while increasing responsiveness – all without negatively impacting the overall aesthetic element of the site. A clear example is how the new default WordPress theme, Twenty Fifteen, embodies this philosophy of content-focused and clutter-free design.
8. Use of Icons over Text
We have all heard of the saying: “a picture is worth a thousand words” …so is an icon. Over the last year, designers are taking advantage of icons for making websites more lightweight and attractive. However, icons are also being used in many other forms such as Infographics, sprite sheets and apps.
Icons are a perfect replacement for heavy images and traditional text labels. A glance at the icon gives visitors the idea of what a functionality is about. Being quite easy to understand, icons play a vital role in grabbing user’s attention. However, one must be wary of icon usage. As Aurora Bedford wrote, the lack of a standard for icons may create certain ambiguity in what they symbolize. Nevertheless, expect to find more websites using Icons over text and images during 2015.
9. Demand for Native Apps
With the explosive growth in the sales and usage of mobile and tablet devices, 2015 will see a huge demand for native applications. Researchers say users find themselves more comfortable with native apps rather than accessing mobile optimized sites via mobile browser. Features like push notifications, reminders and offline functionality make an app more successful than a mobile-friendly/responsive site.
From the user experience point of view, native apps are far better than mobile-optimized sites. Suffice to say that since a mobile-optimized site is just the variant of its desktop counterpart, it tends to contain more or less the same content (albeit adapted for mobile use). Still, it risks cluttering the already small interface. Conversely, a native app provides smoother experience to users using app-specific controls. In short, if a business has both a native app and responsive design in 2015, it should be covered from each end.
10. Personalized User Experiences
Due to the ever-growing need to obtain finer data, tracking users’ activity is at an all-time high. To achieve this, cookies are being used on a much larger scale than ever before. Using cookies, one can gain large-scale quantitative data about their users such as their browsing habits and where they are located. This presents an opportunity to personalize the user’s experience by providing relevant content. Perhaps pioneered by Amazon quite a number of years ago, this trend has gained mainstream implementation and will continue to grow in 2015.
When used correctly, cookies give a lot of flexibility to you as a designer. Personalized user experiences delight users and can be a major driving force for higher conversions. Another great example of personalized UX in practice is YouTube, which takes advantage of cookies to remember videos you have previously watched to be able to generate relevant video recommendations.
Conclusion
With the continuous evolution of UX design techniques, the possibilities of what you can do with your design are endless. Even though these trends don’t seem to bring much revolution to the web design arena, they will definitely improve the way a user interacts with the user interface. So while incorporating any of these trend into your design in 2015, user experience must still remain your first priority. Remember, User Experience is about humans, not about technology.
Want to learn more?
If you’d like to become an expert in UX Design, Design Thinking, UI Design, or another related design topic, then consider to take an online UX course from the Interaction Design Foundation. For example, Design Thinking, Become a UX Designer from Scratch, Conducting Usability Testing or User Research – Methods and Best Practices. Good luck on your learning journey!
(Lead image: Depositphotos)
