
In an ideal experience design and personalization journey, crafting personas is one of the first and most crucial steps to take. This is why I wanted to tackle this practical topic right away. Here’s my very own recipe for Inclusive Persona: in this article you will discover the different elements I suggest for an effective and original mix. But I can’t wait to know what your recommendations are, to craft an even better cocktail.
Please note this is not a Persona 101 article. I’m not going to explain the full process to create a set of them. I’m going to provide you 3 additional steps to consider for a more holistic approach and will share an example of how I did it.
What Does ‘Inclusive Persona’ Mean?
Inclusive personas ARE NOT marketing personas, their goal is not to provide extreme personalization to drive conversion, but to highlight the diversity of behaviors and workstyles to drive tangible initiatives improving people experience.
[Personas] only need to be realistic, not real, not necessarily even accurate (as long as they accurately characterize the user base)”
Don Norman
In my continuous effort to improve the outputs I create, I found Inclusive Design particularly intriguing. Let’s be clear, I’m not saying that you should “kill your personas”. I believe that designing for inclusion is a natural extension of the functional approach to personas.
A design that is usable and enables maximum people possible to use the product, is called inclusive and eventually successful. When a diverse set of users with multiple perspectives come across a product/service, the reactions are naturally different and individualistic. The ultimate goal of an inclusive design should be to make people participate and gather a wide spectrum of human experiences. In order to achieve this, different communities, groups, and minorities should be considered in identifying points of exclusion and explore possible solutions.
Step 1. Identify and Consider Your Difficulties
The pyramid model of diversity above can be used to show how inclusive design aims to extend the target market to include those who are less able while accepting that a specialist solution may be required to satisfy the needs of those at the top of the pyramid. Simply put: your persona should be informed by the same target audiences you would normally consider, taking note of the Difficulties that came across, and by specific sets of users with Difficulties.
When creating with constraints in mind, individuals open up possibilities to benefit more users than they might have originally imagined. The persona spectrum helps realize this by outlining constraints. As written in Inclusive: A Microsoft Design Toolkit:
We use the Persona Spectrum to understand related mismatches and motivations across a spectrum of permanent, temporary, and situational scenarios. It’s a quick tool to help foster empathy and to show how a solution scales to a broader audience.
Inclusive: A Microsoft Design Toolkit
Key takeaway: instead of just defining a user through demographic information (age, location, education, etc.), a strategist/researcher/designer should also describe a user through three specific scenarios: permanent, temporary, and situational difficulties. For example, if you are designing a system for employees in a workplace, these difficulties might be:
- Permanent – An observant Muslim and how praying during the day in the office might be tricky
- Temporary – A colleague going to work with a broken arm
- Situational – Going to work the day after you lost a dear one
Step 2. Focus on Belonging: Inclusion + Diversity + Equity
Read again the three examples I shared above. Noticed anything? One important error to avoid: don’t limit those scenarios to something specific.
For example, many companies believe that designing for Accessibility is the silver bullet. I disagree. While accessibility is a must-have, achieving it alone is not good enough.
Think BIG. Think (B)elong(I)n(G). Belonging is the sweet spot at the intersection of Inclusion, Diversity and Equity, as Krys Burnette masterfully explains in this article.
Rebecca Dugal defines Belonging as ‘the acceptance as a full member of the community; comfort in bringing your full self/contributions to work that improves motivation and persistence’.
Each inclusive persona should be deepened with personal context that impacts their individual needs and how they interact with the workplace. If we design for belonging and test with cases outside the norm, we design for everyone. Cyd Harrell said it perfectly:
Respect is the one value (if we were all forced to pick one) that designers should have: respect the user’s time, dignity, ability, and means.
Cyd Harrell
Key takeaway: Reconsider the Difficulties created during Step 1 and make sure the permanent, temporary, and situational scenarios are considered through the broad lens of Belonging, spanning beyond just accessibility/physical constraints.
Step 3. Identify and Leverage Functional Personas
Ask around and I’m pretty sure you’ll find some previous personas work in your company. Don’t trash it! That is precious data you can use to inform your own. Keep in mind there’s no common taxonomy for Inclusive Personas across organizations and even within functions (e.g. HR, IT, Internal Comms, etc.). In fact, you will stumble upon some Functional Personas.
In my experience, a company should start with inclusive personas to craft a holistic, company-wide overview and/or deep dive with functional persona/archetypes to solve for specific needs. One kind of persona doesn’t exclude the other, each serves a different purpose.
Key Takeaway: Leverage any existing functional persona to prove/disprove your hypothesis, test your assumptions and get a better confidence on the inclusive personas you’re building.
Can you show me what an Inclusive Persona looks like?
Of course! Let’s say that you’ve done all your primary and secondary research and made sure you followed step 1,2 and 3 above… you should have a good understanding of pain points, love points, areas of improvement, recommendations, etc. The example I’m about to show you is a 2-slide persona card, and you’ll see why I chose this format.
When it comes to summarize and display your Inclusive Personas, these are my advices:
Be unconventional and make sure you are telling a story.
I decided to ditch the typical persona format and didn’t want to have tons of info or logos detracting from my synthesis. I was inspired by the amazing work of Jason Travis (thanks Wade for sharing it) and wanted to start my narration exploring the visual dimension. Because real empathy comes through observation and we are visual beings (nearly 90% of everything that comes to our mind is triggered by visual stimuli).
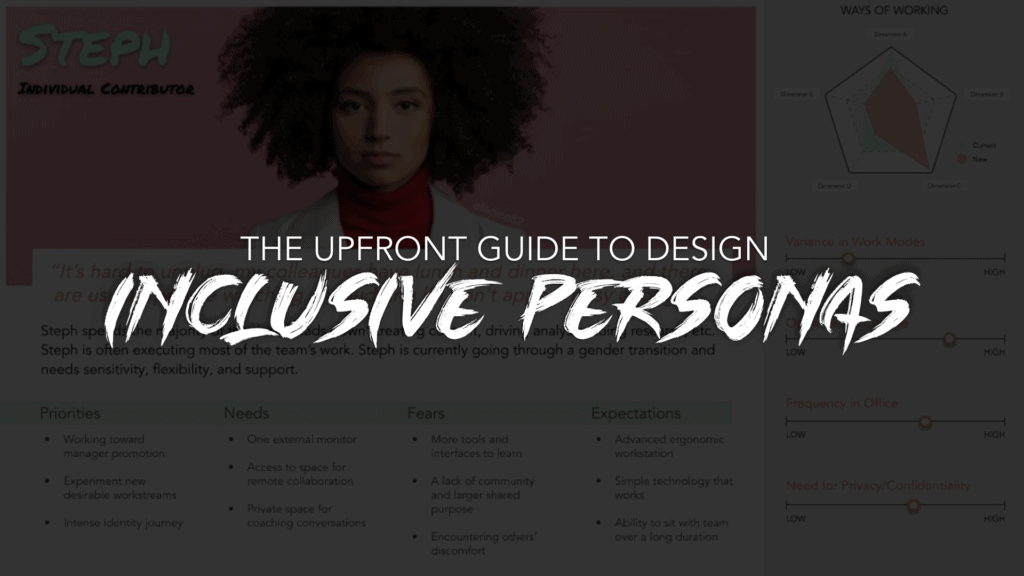
Note that I opted for a gender-neutral name, sometimes you can decide to omit it and stay away from pictures, avatars or cartoon. Your call. The right section has just a quick set of bullet points to provide additional info about who the persona is in the context of the company.
Showcase your research to provide structure.
There’s a common misconception that designers are allergic to data. As a strategist, I’m in love with both my creative and analytical souls, and I believe they create some magic when mixed together. While I don’t want numbers for numbers sake, having well-crafted, data-driven insights within my persona shows that I’ve done my homework. Make sure that you’re using data as a means of discovering new opportunities, not limiting them.
The radar on the right is a 5-dimension framework I built to quantitatively show the paradigm changes in the way Steph & the other personas work and are going to work (sorry but it’s personal IP so can’t provide more info). Four sliders add a qualitative view into the persona’s workstyle. The insights on the left, supported by a quote and a detailed persona description, are still the protagonists of my card. The framework is simply there to help tell the story.
When shown in sequence, these two slides also represent the divergent and convergent thinking journey of the infamous double-diamond approach, whose first loop lands exactly on a “definition”. (And for those who met me, you know I’m a sucker for design thinking)
That’s it! Please remember this is an illustrative example, but should provide you some tangible ideas on how to finalize all the insane amount of work that sits behind an Inclusive Persona. I’d like to know what you think of this output by reading your comments, questions and constructive critiques.
Where To Learn More
Learn more about Personas at the free, open-source library of UX literature of the Interaction Design Foundation.
The Interaction Design Foundation also offers online courses on design. Gain an industry-recognized certificate in Design Thinking, Usability Testing and User Research along with 30+ other specializations. If you are new to UX design, consider taking the course, Become a UX Designer from Scratch. Good luck on your learning journey!
