
Last year, we have experienced a great revolution in the domain of UX design. As we had stated back then, the most significant trends in UX design are here to stay and are assumed to be followed this year as well.
If you really want to position yourself as a strong entity in the competitive professional world, then you also need to enhance the user experience you are providing. Have you observed that a large number of organizations are now more inclined towards selling experience and not just a product or a service? The only reason is that they have realized its significance!
Your edge is in providing the best user experience, along with designing a top quality website or app for your brand. Not only your design features should attract your targeted audience, but they should also provide them a better option to interact easily. In simple words, you need to ensure that your users have a great time while interacting with your site or app.
UX design trends foster innovation that leads organization to further growth.
So which of the UX design trends are dominating 2016? Let’s have a look at six of our favourites …
1. Anticipatory Design
Strictly speaking, the anticipatory functionality has been around for ages. However, a more intelligent implementation is turning it into a relatively-new UX design pattern. In fact, anticipatory design is already being successfully integrated in certain websites and applications.
The objective remains the same – to anticipate user decisions in order to further simplify a particular process for the user (by reducing cognitive load).
Traditionally, you may have encountered it when you opt to fill up a form on a site or app and you get an auto-fill option that states your address, full name and other important details. This is the anticipation feature essentially working well, providing you the ease to fill a form without any hassle. In fact, we are all familiar with basic anticipatory features like in-app notifications, geo-location, pop-up boxes and recommendations. But these are very simplistic implementations.
Anticipatory design is nowadays meant to minimize the burden on users, by taking decisions on their behalf (of course with their permission).
Roughly speaking, the system has access to user data such as what choices they have made in the past, what terms they have searched and what purchases they have made. Now keeping track of all this, it is efficient enough to make decisions on the users’ behalf. Notice that we are not speaking about the system suggesting but actually deciding. Thus it is more likely that such system uses this data to filter out things that the user is not interested in (rather that just suggesting what they may be interested in).
In this article, Zack Rutherford identifies Digit.co as an app that makes great use of anticipatory design. In a nutshell, this finance app analyses your income and expenditure history and then automatically identifies saving opportunities. It then transfers ‘extra cash’ into a ‘Digit’ account. The user does not need to figure out how much money they need to withdraw to save because that is automatically calculated by the app. Additionally, the app also ensures that it does not withdraw more money than the user can afford to save.
2. Designing User-Driven Stories
Storytelling designs are one of the most effective techniques to grab attention. If you need to deliver a particular pitch to your target audience that also includes investors or need to get approval for your idea’s execution, then a user-driven short story of around 2 minutes will work well.
User-driven storytelling helps develop better understanding of cutting-edge concepts in your target audience. Sometimes it is difficult to create a story, but not always. You will need to pay attention to details and use your creative skills to develop and design a compelling story for your brand, products, service, concept, etc.
Incorporate these storytelling techniques to enhance your users’ experience:
- Portray your users in the story
- Make responsive visuals
- Add interactive common actions
- Never let go the big picture, which constitutes your beginning, end and middle part of your story.
Have a look at an example quoted from Humaan. If you go and check their ‘About Us’ page, you will find interactive stories of their team members, simply by hovering over their pictures. This how they engage users on their website and provide them with an easy way to get to know them better.
3. Hero Images Replacing Banners and Carousels
Another emerging technique to improve the user experience involves the use of artistically integrating beautiful HD hero images.
These hero images create a ‘wow’ impact on the user and have replaced the once-popular carousels and banners (both of which used to be subconsciously ignored by users because they look like ads).
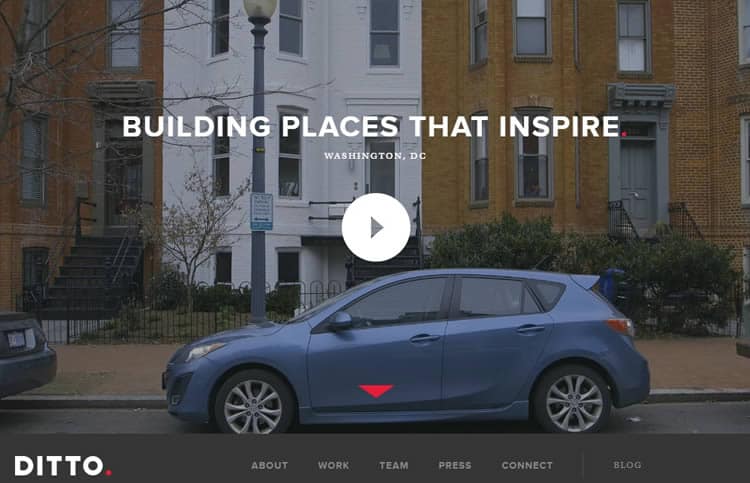
The screenshot below shows a website that tops in completely embracing the hero image. It has also integrated a supporting video in the background:

For example, if you are in the catering industry, a yummilicious hero image of food will create the ‘wow’ effect and will also tell users at a first glance what the site or the app is about. You can either provide a short tagline or a call to action on the hero image. Integrating a hero image is also useful for retaining users on your website or app for a longer duration.
Also, some websites have integrated videos in their header. You can even see this practice in Ditto Dc’s above-quoted example. Some organizations have shown their office environment on their official website, depicting how dedicated they are in their work and what facilities they have provided for their employees.
4. Creating Persuasive Designs
You have to adapt a persuasive design mode, that is, a design that convinces site visitors that you are offering a great proposition which they need to take action on. For this you will have to understand their psychology. Once you grasp this understanding, you shall be able to grab your target audiences’ attention and retain them.
This UX design trend is essential for creating a large customer base. For example, if you run an eCommerce business, then highlighting a FREE SHIPPING offer on your website can persuade visitors to shop or return for future shopping.
According to the founder of ConversionXL, Peep Laja, there are 5 principles that need to be adhered to so as to create great persuasive designs:
- Clarity
- Visual appeal
- Strong visual hierarchy
- Conserving attention at all costs
- Offering your users one action per screen, and only when they are ready
5. Proactively Designing For Future Devices
Your next big step will be to provide a smooth user experience on new devices, especially wearable devices. As stated on a Forbes article, by the year 2019, 245 million wearable devices will be purchased by users globally. This is why we are stressing the fact that you need to be sure that your website or app can operate with or within wearable devices.
But this does not stop there. You need to make sure that your design is future-proof. The most prominent UX design trend to haunt you in 2016 is providing a smooth user experience on an ever-increasing range of new devices (new in terms of device-type, physical attributes, hardware, software, interaction mode or a combination of any).
As mentioned earlier, technology evolves at a fast pace. This is why today we have such advanced hardware and software. This is also why we are seeing new advances and increased mainstream use of artificial intelligence (AI) and virtual reality (VR) – which have led to the development of distinct interactive devices and new ways of interaction.
Interestingly enough, with advances in speech recognition software, namely in the form of Siri, Cortana and Google Now, speech interaction is taking over from gesture as it presents a more natural and easier way to interact with devices.
6. Incorporating Design Animations For Better UX
Design animations keep users focused on a certain thing, which you want every user to notice whenever they use your app or site. You can use them to guide users on how to move forward on your website or to perform a specific action.
For example, when you chat on WhatsApp with your friends, you can see an in-built message animation ‘XYZ is typing…’
This assurance is perfect to keep you waiting and manage time. Similarly, if you integrate interactive animations, your users are less-likely to get bored.
In Conclusion
And there you have it! These are some (of the many) convincing UX design trends that are prevailing this year and are most likely to continue doing so in the near future. In summary, these are the areas and principles you should focus and research more on:
- Anticipatory Design
- Storytelling
- Hero Images
- Persuasive Design
- Designing For Future Devices
- Design Animations (Motion Design / Functional Animation)
Hopefully this article will inspire you to seek ways on how to adopt these techniques when designing your apps and sites. Needless to say, this is just our opinion, so we are sure that there are other trends that are equally important. If you feel we should add more to this list, please feel free to comment below!
Want to learn more?
If you’d like to become an expert in UX Design, Design Thinking, UI Design, or another related design topic, then consider to take an online UX course from the Interaction Design Foundation. For example, Design Thinking, Become a UX Designer from Scratch, Conducting Usability Testing or User Research – Methods and Best Practices. Good luck on your learning journey!
(Lead image: Depositphotos)
