
Card sorting is an easy and reliable method to get valuable insights about how your web content should be organized in order to meet the expectations of your target group. This, however, will happen only if you know when and how to use card sorting, what to expect, what not to expect and, finally, how to interpret the results.
This article can help you cover these bases. You will also find a list of useful tools at the bottom of the text.
Card sorting vs Information Architecture
There is a good chance that you have heard about card sorting in the past. There is an even bigger chance that you have heard the name of this method in association with Information Architecture (IA). This buzzword represents an elusive yet highly desirable notion – when your Information Architecture is sorted, users are happy. As simple as that.
Only it’s not.
First of all, and I hope this won’t discourage you from using it, card sorting will not magically sort out your Information Architecture. It will, however, allow you to spot actionable patterns in the way your users think about web content. This, in fact, is a very valuable lesson you can learn through card sorting.
Going back to Information Architecture, it’s important to explain what you can and can’t fix using card sorts. There are four elements to Information Architecture:
- Navigation
- Search
- Classification (the way you organize items into categories, subpages into pages etc.)
- Labeling (the way you name your pages, categories, levels of navigation)
Contrary to popular belief, the navigation system itself has not that much to do with the way your content is organized. It is usually a matter of buttons that make it easy to navigate through the website, go back to previous pages or return to homepage.
Even if your content is properly classified and labeled, bad navigation system and poor search engine (or no search option at all) can affect your Information Architecture in a negative way. For example, users can find one thing they are looking for thanks to proper categorization but won’t be able to smoothly go to another page due to non-intuitive navigation.
Now, off to the good news – your classification and labeling systems are the two elements of IA that can be improved using card sorts. The remedy is not, however, a matter of just implementing the test results. What you need to do is to test, interpret the outcome and, in most cases, test again.
Open and Closed Card Sorting
The card sorting mechanics are really low-tech and simple. The participants sort items into categories the way it makes sense to them. The items are usually keywords, labels of your products or pages titles. There are two types of card sorting:
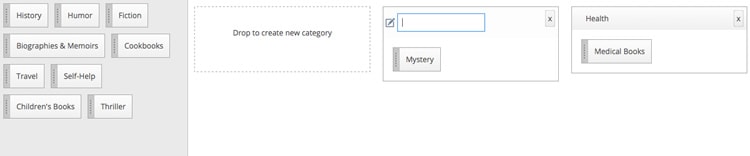
Open card sort: Test participants are asked to create the categories themselves and fit the provided items into them.

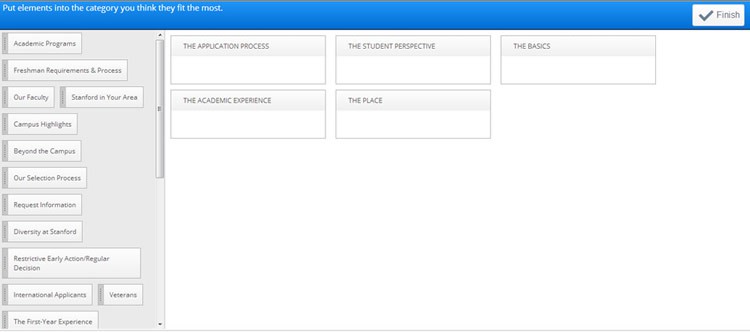
Closed card sort: The respondents are provided with items to sort as well as fixed categories with predefined names. They are asked to put items into the categories they belong to.

Both types of card sorting have their advantages and can be used for different reasons:
Open card sort is the more flexible option. Not only can you find out how many categories users expect on your website, but you also learn labels they give to these categories, which gives you insights into the nomenclature your target group uses. The results are more complex to interpret but can provide you with very interesting patterns into both the categories breakdown and they naming.
Closed card sort is a great way of testing the existing structure – are the categories’ names understandable? Are there categories that weren’t used by the users? Apart from that, closed card sorts is often used when adding new items into the existing structure and checking how users fit it into categories. Finally, it is a great way of verifying the labels created during open card sorting. Remember the testing and testing again bit? That’s when it comes to action.
Successful card sorting is heavily dependant on the participants. They have to represent your existing (or potential, if you’re building a new project) target group. Otherwise the results will be skewed. Take into consideration aspects like age, sex, nationality or the fact whether they are digital natives or digital tourists.
Real-life Examples
An interesting example into why the target group matters was provided by Rosenfeld’s case study concerning Eurostar train services. Card sorting helped to define the labels for website’s main pages. The participants were both experienced online users as well as digital tourists.
For a widely used service like Eurostar it was necessary to include both groups. Interestingly, the inexperienced Internet users chose real-life action-based words as categories’ labels: “Planning Your Travel”, “Booking Your Travel” etc. The digital natives went for more conventional online labels like “About Us”, “Manage Your Account”, “Help”, “News”. This way, card sorting not only helped figure out online labels, but also brought additional insights into possible user behavior patterns – clearly, the inexperienced users would need a lot of hand-holding and user support during their browsing sessions.
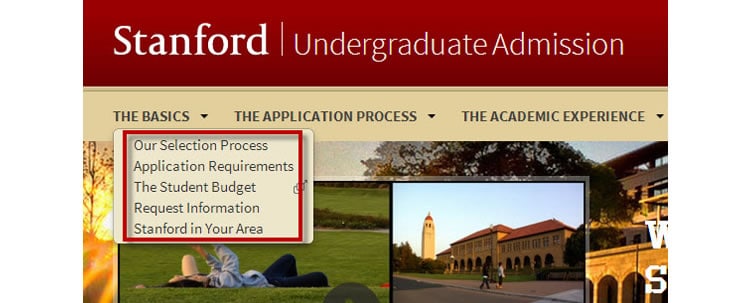
UsabilityTools conducted a card sorting study on the leading US universities’ websites trying to identify the major usability issues. It turned that even the most prominent educational institutions in the USA were not able to avoid major classification and labeling mistakes. Take this example into consideration:

As you can see, the category called “The Basics” includes pages like “Application requirements” or “The Student Budget”. Outside of the website context, these labels may as well be described as the basics. On this website, however, one can find specific categories concerning applications or academic experience.
That’s why users would expect to find application-specific subpages in the application-specific category. Seems logical? It is, but in many cases it is only after the card sorting test that these issues are uncovered. One important lesson is that you have to always consider potential semantic overlaps and be very careful with general thematic categories like “The Basics” or “General Information” as it is very arbitrary what fits and doesn’t fit there.
Drupal.org case study provides yet another insight into the significance of card sorting. The test proved that too many of the labels featured on Drupal.org website were understandable for “Drupal-insiders” but confusing for the newcomers. It is often the case that the web creators have a pretty good idea what kind of classification works well but, when labeling the pages, they rely too much on their company/industry jargon, making it difficult for users to find their way.
Tools for Card Sorting
There is nothing wrong with offline card sorting. Quite the contrary – sitting down with your target user can bring many qualitative insights apart from the regular test results. On the other hand, however, many online tools provide easier access to the right participants and allow for adding survey questions to gather extra knowledge. Here are a few major online tools available on the market:
Optimal Workshop: Online card sorting software for closed and open tests. An option of recruiting participants online plus variety of additional survey questions make it a very useful tool.
UserZoom: This tool allows for both closed and open sorts. Customizable look & feel makes it easy to tailor the test to the brand image. Recruitment panel available.
UsabilityTools: You can create card sorts along with survey questions, screenshot tests or scenario-based tests. Attractive data visualisations and recruitment panel included.
In Conclusion
Card sorting is a great method for websites that require a lot of categories and subcategories, like ecommerces, educational sites or news services. It has a proven track record of helping user experience designers and developers understand how users make sense of their web content. Whether you are running an open or closed card sort, you need to carefully interpret the results and not be afraid of re-testing the changed structure.
Did you try card sorting in the past? How did it influence your classification and labeling systems? Let us know in the comments!
Want to learn more?
If you’d like to…
- learn all the details of Usability Testing
- get easy-to-use templates
- learn how to properly quantify the usability of a system/service/product/app/etc
- learn how to communicate the result to your management
… then consider to take the online course Conducting Usability Testing.
If, on the other hand, you want to brush up on the basics of UX and Usability, then consider to take the online course on User Experience. Good luck on your learning journey!
(Lead image: Depositphotos)
