
There is often a fine line between usability and Search Engine Optimization (SEO). Usability folks often moan and groan when the SEO team shows up because their recommendations and “best practices” are often at odds with each other. Fortunately, when it comes to website image usability and SEO best practices, both sides of the table get what they want – images that look and function great, with a subtle nod to what makes them valuable to search engines.
Here are specific strategies and best practices for ensuring that your images are seen for not only the eye candy they’re supposed to be, but also for the often overlooked search engine juice they can give you.
Image Filename
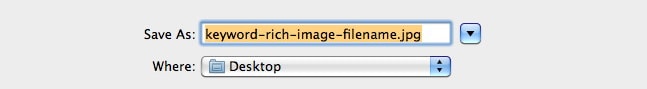
Before you upload images to your website, make sure you save them with a filename that is descriptive and helpful using keyword rich text appropriate for the content of the page it will be on.
In the case of header or other site wide graphics, create a filename that represents the purpose of the graphic; for instance: my-company-logo.jpg
Search engines utilize an image’s filename as a way of determining what that image is about and in turn, to determine what your page is about.
Naming images appropriately will allow you to not only find them quickly and easily, but also give you valuable SEO juice.

Image Alternate (Alt) Text
After an image has been uploaded, you now need to make sure that you ALWAYS include the alternate text (Alt) attribute for the image.
While a carryover from the dark ages of web browsing when some would turn off image loading for faster web surfing, the alternate image text is still used by the visually impaired to help determine what an image is about, and just as importantly for you, by search engines for the same purpose.
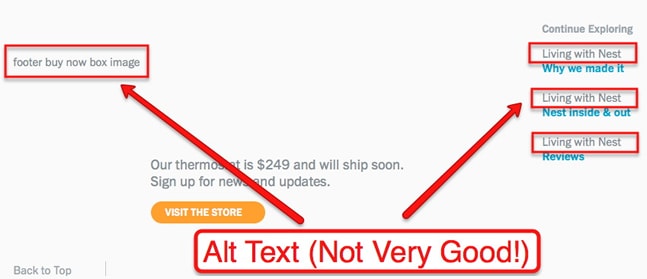
Here’s an example with images turned on:

Here’s what you would see with image loading turned off:

When writing the Alt text description, make sure it tells the user and search engines what that image is about, using appropriate keyword rich text. Make sure that EACH image has a DIFFERENT Alt text!
You should use Capital Letters at the beginning of each word for the Alt attribute for aesthetics.
Image Title Attribute
An often overlooked SEO and usability strategy is to use the “title” attribute for images.
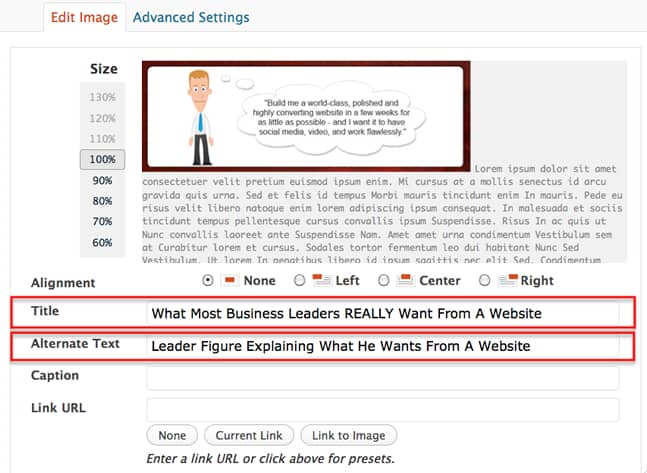
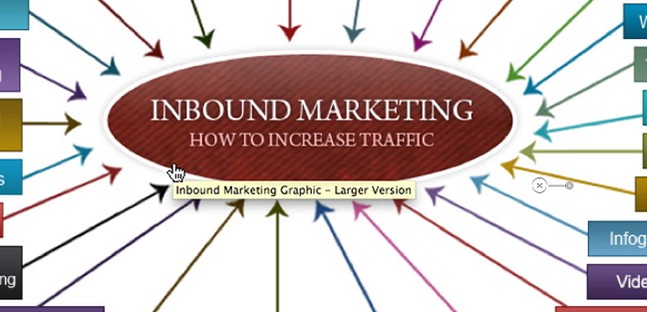
This is the text that appears when you roll over, or hover over, an image:

This information helps users AND search engines further differentiate what your image and page is about.
You should use different image title text than your Alt text if appropriate and also make sure that the image title is DIFFERENT for every image.

Finally, you should again use Capital Letters at the beginning of each word for the image title attribute for aesthetics.
Image Captions
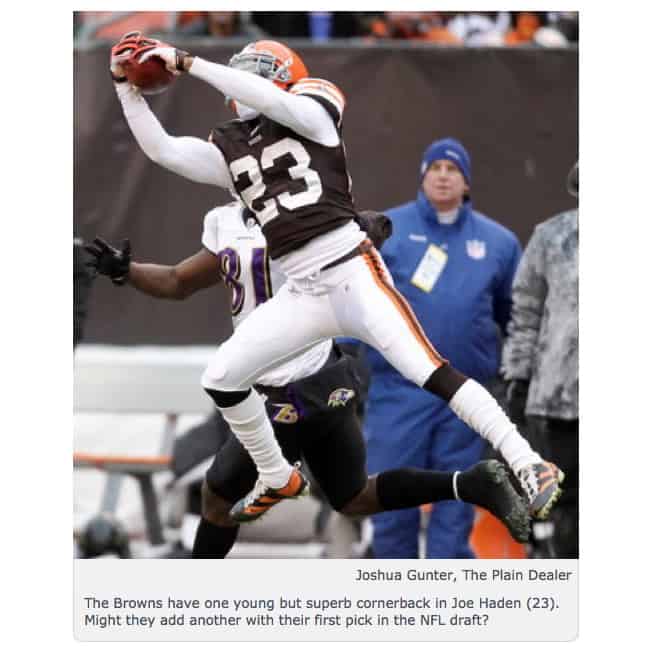
Image captions are powerful ways to further explain an image, add commentary or provide context.
Search engines look at image captions to glean more information about what your page is about while human visitors see captions below images.

Creating an image caption is not something you have to do, but should be used if an image needs further explanation or context within your post.
Also, if you do use image captions, make sure they are DIFFERENT than your image Alt and Title text so that you don’t get penalized for keyword stuffing, but do make them appropriate to your page’s theme and keywords.
Image Links
There are a couple of usability and SEO considerations for links when it comes to images.
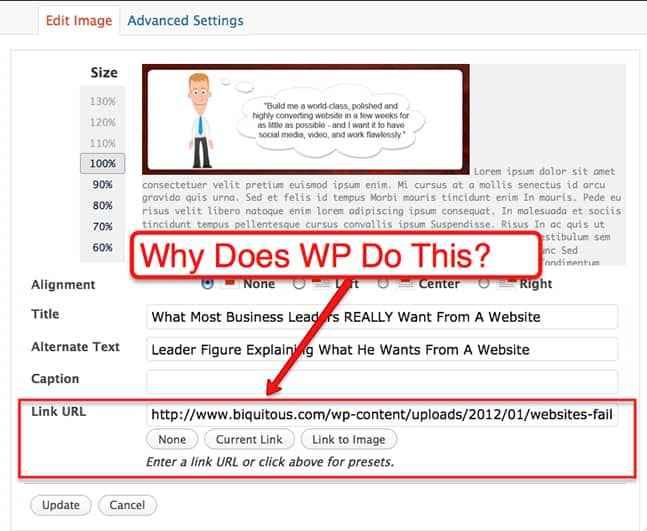
The first and most important is a “bug” that WordPress initiates when you upload an image and insert it into your content.

WordPress defaults to inserting the image into your page with a link to ANOTHER page with the exact same image on it – why I have no idea!
This is a BIG problem for SEO purposes because you are losing valuable link authority by linking to another page with essentially no value to it.
It’s also a BIG usability problem because if a user happens to click on the image, they get taken to another page with the same image on it with no new content.
This then increases the user’s chances of getting annoyed, leaving your page and NOT pressing the “back” button to finish reading your content.
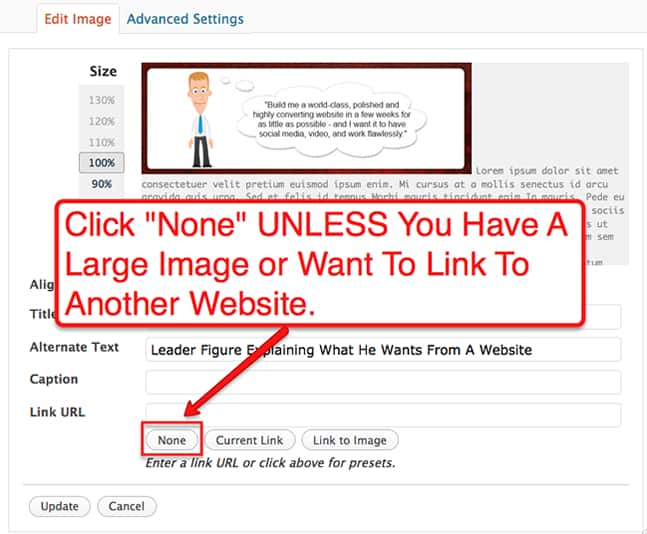
When you upload and insert an image, make sure you click “NONE” next to “Link URL” field in WordPress, UNLESS you are scaling the image because it was too big to fit and needed its own page.

In that case, make sure you include a caption underneath the image that specifically TELLS the user to “click on image to enlarge” or else they won’t know they have the ability to do so.
Finally, if your image links to another website, or a larger image, make sure you update the image title text to indicate where clicking on the image will take the user when they hover over it.

Then make sure that your image opens a new window if it is pointing to a different website so that the user won’t leave your page.
Bottom Line
Most websites completely overlook the value of images for SEO – and more importantly, usability.
With these best practices, your users will not only enjoy great looking images that work seamlessly, but search engines will also be happy because your images were properly optimized for crawling, indexing and in turn, help them determine the general intent of the page.
For more usability and SEO best practices, we recommend the following articles:
- 7 HTML Guidelines For Website Usability & SEO
- 10 Guidelines for Writing Usable and SEO Friendly Content
- 12 Effective Guidelines For Breadcrumb Usability and SEO
- 15 Title Tag Optimization Guidelines For Usability and SEO
- Content Density – Importance for Usability and SEO
Want to learn more?
If you’d like to…
- learn all the details of Usability Testing
- get easy-to-use templates
- learn how to properly quantify the usability of a system/service/product/app/etc
- learn how to communicate the result to your management
… then consider to take the online course Conducting Usability Testing.
If, on the other hand, you want to brush up on the basics of UX and Usability, then consider to take the online course on User Experience. Good luck on your learning journey!
(Lead image: Depositphotos)
