
The term “breadcrumb” in web terminology is a metaphor for the way-finding technique employed by Hansel in the Brothers Grimm fairy tale Hansel and Gretel. Although the metaphor is slightly misleading since within a web context, breadcrumbs do not always represent the path from which one has arrived at their current location, the term is clever, catchy and has caught on as the agreed upon name for this type of web navigational aid.
While the breadcrumbs in the tale were not particularly useful, since they were eaten by the birds, breadcrumb navigation is very useful in web sites and software. Additionally, breadcrumbs present an SEO opportunity to make your site more search engine friendly. The objective of this article is to highlight the importance of breadcrumbs whilst providing guidelines for ensuring they are optimized for usability and SEO.
Importance of breadcrumbs for Usability
Web site usability guru Jakob Nielsen stated in 2007 that, not only have breadcrumbs retained their usefulness since 1995 but they are actually becoming more useful as time passes. There are various pro-breadcrumb arguments by Nielsen and other usability experts such as the fact that breadcrumbs:
-
- Help users visualize their current location in relation to the rest of the web site.
- Enable one-click access to higher site levels and thus help users who enter a site through search or deep links
- Never cause problems in user testing. Although some users may overlook them, those who use them never have problems with doing so.
- Take up very little space on the page.
- Reduce the bounce rate. In fact, breadcrumbs can be an excellent way to entice first-time visitors to continue browsing through a web site after having viewed the landing page.
- Enable users to reach pages and complete tasks faster.
- Are easily understood by users. This is because of the relatively consistent way they are rendered in web sites and software. This consistency means that people know a breadcrumb trail when they see one, and immediately know how to use it. In the words of Jakob Nielsen, “consistency breeds familiarity and predictability, which breed usability”.

Importance of breadcrumbs for SEO
Breadcrumbs present an important opportunity to make your site more search engine optimized. This is because breadcrumbs:
-
- Enable an excellent and natural way to get keywords on to a page which then helps with Keyword Density.
- Inform and define to search engines what the pages on the site are about. They achieve this through the internal links within the breadcrumb trail.
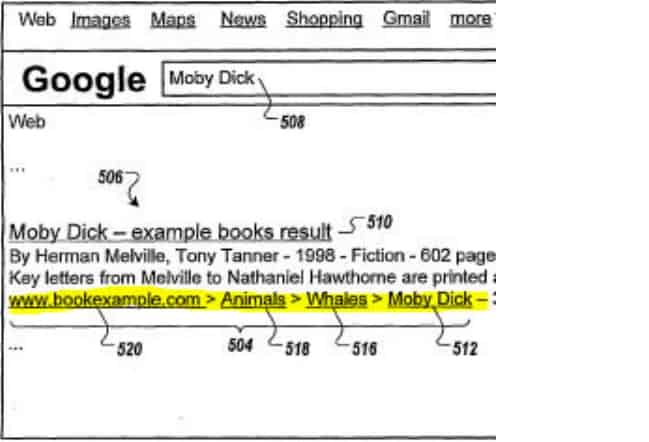
- Are given a lot of importance by Google. A few years ago, Google started incorporating breadcrumb trails into search results. The Google Webmaster Tools help offers guidance on how to assign different properties which you can label using Schemas. Using schemas will make the pages recognizable by Bing, Yahoo! and Yandex. Interestingly enough, last month, Google published a patent on displaying breadcrumb links in search results, which amongst other things indicates that they intend to augment the search experience by displaying breadcrumb trails in results. Whilst the patent seems to indicate that such trails will be displayed even for those sites that do not have breadcrumbs, it states that having a breadcrumb trail will make it easier for the search engine to understand the structure of a site and to include that kind of navigation within search results.

Probably the only arguments against the use of breadcrumbs is that they take up space on all pages and users may not see them. With regards to space, breadcrumbs take very little space. As for the possibility of users not seeing them, their added usability and SEO benefits makes it more beneficial to have them rather than not.
Guidelines for Breadcrumb Usability and SEO
Whilst there exist several UI techniques that are used to render breadcrumbs, there are generally-agreed upon usability and SEO guidelines for breadcrumbs. Breadcrumbs should:
-
- Never replace primary navigation. They have been devised as a secondary navigation aid and should always be used as such.
- Not be used if all the pages are on the same level. Breadcrumbs are intended to show hierarchy.
- Show hierarchy and not history. To go back, users use the browser’s back button. Replicating this facility defies the purpose of having breadcrumbs.
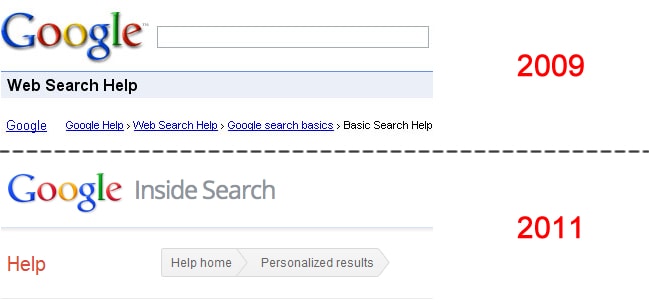
- Be located in the top half of your web page. It can be placed above everything on the top of the page, just below the main navigation bar or just above the headline of the current page.

-
- Not be too large. The breadcrumb trail is a secondary navigation aid and hence its size and prominence should be less than that of the primary navigation.
- Progress from the highest level to the lowest, one step at a time.
- Start with the homepage and end with the current page.
- Have a simple link for each level (except for the current page). If the trail includes non clickable elements such as page titles then include them but clearly differentiate which parts are clickable.
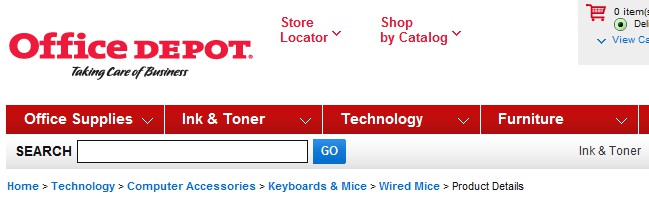
- Have a simple, one-character separator between each level (usually “>”).
- Not be cluttered with unnecessary text such as “You are here” or “Navigation”.

-
- Include the full navigational path from the homepage to the current page. Not displaying certain levels will confuse users.
- Include the full page title in the breadcrumb trail. Also ensure consistency between the page address and the breadcrumb. If the page titles include keywords, then this will make your breadcrumbs both human and search engine friendly.

Resources and Inspiration for this Post
- Usable Breadcrumbs with Guidelines by Thomas Baekdal
- Breadcrumbs in Web Design: Examples and Best Practices by Jacob Gube
- Breadcrumb Navigation Increasingly Useful by Jakob Nielsen
Want to learn more?
Are you interested in the intersection between UX and UI Design? The online courses on UI Design Patterns for Successful Software and Design Thinking: The Beginner’s Guide can teach you skills you need. If you take a course, you will earn an industry-recognized course certificate to advance your career. On the other hand, if you want to brush up on the basics of UX and Usability, try the online course on User Experience (or another design topic). Good luck on your learning journey!
(Lead image: Depositphotos)
