
The search interface is the means by which users can search through the content of your web site. This post discusses what, I consider to be the ten most important guidelines that can make your web site’s search interface more usable. With 16.2 billion monthly searches using Search Engines in the U.S. alone (as at April 2011), many users have modeled their image of how a search interface should look like based on the major Search Engines’ search interface. Any deviation from their expectations will make your web site’s search interface less usable. Following these simple guidelines will help you ensure that your search interface is usable.
For your search interface to be usable:
- It must only consist of a text box and a button next to it: This convention has long been established by top search engines and users have become accustomed to it. The screenshot below, retrieved from Jakob Nielsen’s Useit.com web site shows how a usable search interface should look like.

- It should be positioned on the top right hand area of your web site: This is where users look for it. If this is not possible, then the second-best option is to position it at the top left hand corner. As seen below, TechCrunch’s search is both usable and correctly located at the top right hand corner of the web site.

- It should be present on all of your web site’s pages: If your users cannot find the content that they are looking for while browsing your site, they will resort to your search irrespective of where or how deep in your site they are.
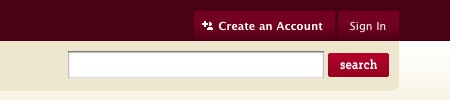
- It should not be accessible via a link to a “Search Page”: Users will fail to notice a link that takes them to a search page. Moreover, they expect the search interface to be available from the page that they are currently on. The screenshot below shows an example of a search interface available via a “search link”. This is poor usability practice and should not be done.

- Its text box must accommodate long search phrases of approximately 20 characters: This encourages users to write longer queries which are more likely to yield the information that they are searching for. By being able to see the entire search phrase, users are thus able to see and correct any typos or errors that they may have entered.
Corkd.com’s search interface as shown below is a good example of the width that the search box text box should have:

Whilst wider search text boxes accommodate longer search queries, they should not be too wide such as the example below retrieved from Don’t Trust This Guy:
- Its text box must be initially empty: Displaying preset phrases such as “Search”, “Type your search here” complicate the search interface unnecessarily. Provided that your search interface is Users know how to use the search interface. The following examples show the result of violating this guideline:


- Its search button should be called “Search” that users can click in order to search your site: Thus, search button labels such as “Go”, “Find”, “Enter” or “Keyword Search” or icons such as a magnifying glass to symbolize search are less usable than a button called “Search”. The following are thus violations to this guideline.


- Its search button must be located to the right of the search text box: Users have grown accustomed to conventions for search such as this one. Thus, when such conventions are adhered to, they can more easily operate the search interface. The following screenshot shows an example where, not only is the search box wrongly named “Go” but also it is positioned below the search text box:

- Its search mechanism should, by default, search your entire site: Unless they opt to scope their search (via a pulldown menu), users will naturally assume that their search query has been applied to the entire contents of your site. If the search is scoped by default, this. The screenshot below, taken from the LastFM web site shows the search being automatically defaulted to search within the music category (LastFM have since redesigned their search interface):

- Its search mechanism should not search outside your web site: Users use Search Engines for that. Providing links to external web sites in your Search Engine Results Page (SERP) inevitably leads to users leaving your web site.
Want to learn more?
If you’re interested in the intersection between UX and UI Design, then consider to take the online course UI Design Patterns for Successful Software and alternatively Design Thinking: The Beginner’s Guide. If, on the other hand, you want to brush up on the basics of UX and Usability, you might take the online course on User Experience (or another design topic). Good luck on your learning journey!
(Lead image: Depositphotos)
