
We all know about the importance of web site usability. There are countless evangelists, guidelines, books, blogs, research papers and whatnot emphasizing the importance and need to develop usable web sites. Yet, very often we still encounter web sites that frustrate us when we try to do even the most basic of tasks. The web is full of them and Vincent Flanders does a very nice job in bringing them together on his site Web Pages that Suck.
Yes, you might argue that it is not a surprise since the web has been traditionally marred by web sites with poor usability. In fact, many experts attribute poor usability as the primary reason for the failure of several businesses in the dot-com bust. However what is surprising is that web sites with poor usability are still being developed as we speak.
The inevitable question here is Why? Why is it that with so many resources at hand, we still find web sites that, well, suck at usability? Are developers unaware of usability principles? Don’t the web site owners care about enabling their customers to achieve their objectives when using their site? Do they care about the negative image they portray and the potential loss of revenue from such sites? Well, the answer is not so straightforward.

For example, the screenshot above has been taken from the Sabletine Fine Pastries Web Site which has been updated in 2011. Accessing the site you will notice that it suffers from what Vince Flanders refers to as Mystery Meat Navigation (apart from a multitude of other poor usability features).
The objective of this post is to highlight what I consider to be the top 5 reasons why, with such an abundance of resources, we still find web sites with poor usability on the web. This will help in understanding this paradox and at the same time bring to light some of the pitfalls that we may inadvertently fall into when developing web sites.
#5 Legacy

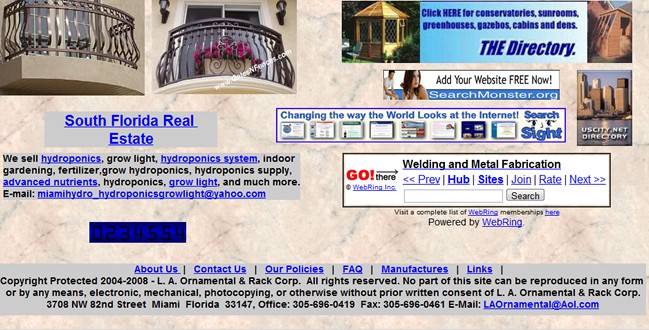
The Problem: The web still contains web sites that date back a couple of years and it is possible that you come across them. For instance, the above screenshot has been taken from the Gates N Fences web site when writing this post. As you can see at the bottom, there is a copyright notice stating that the web site has been designed in 2008, although it is more likely that it dates back to 2004 and the “- 2008” part was just added in 2008 to make it “actual”. This means that this 7 year old web site is still alive. This may be a drastic example to get inspired from. However, picking up certain concepts (such as navigational elements from even 1 or 2 year old web sites as an inspiration for a new web site) will, at best, help you develop a web site that is adequate for the user at the time it was developed, using the devices that were concurrently available to view a web site …well, you know where this is leading to.
How To Avoid It: My advice – keep abreast with the latest developments, follow the key usability and user experience professionals, see what the latest research shows, participate in online discussions and read, read and read. When referencing web sites that are already live on the web for inspiration, always keep in mind that they are (at least) a day old. So, do inspire yourself but at the same time look into the future. Blogs are a good starting point but I would also include Twitter and LinkedIN Groups as excellent sources to keep up with the latest trends and developments and to get valuable insight into where the industry is heading.
#4 Guidelines
The Problem: Web site usability guidelines are considered to be the best resource that a company can use to evaluate the usability of a web site and studies [1], [2], [3] show that adherence to guidelines can contribute towards better usability. The actual problem with guidelines is that there are too many of them, making it difficult to know which set to use and apply. Additionally, guidelines are often inflexible, abstract and inconsistent in their application and interpretation.
So, what can go wrong here? A developer who totally ignores usability guidelines when developing a web site is automatically ignoring the findings of the research that has been conducted to shape those guidelines. This, in turn, affects the usability of the web site that he/she is developing. There is, however, another possible scenario. A developer may, correctly, reference usability guidelines so as to ensure that the web site he/she is developing is usable. However, in the process, they may be wrongly interpreting a guideline because that guideline is abstract in nature.
How To Avoid It: My advice here is to ensure that the guidelines that you are using are from a reliable source and are ideally backed up by research. One very useful set of guidelines that are freely available, research-based and easy to understand and apply are Usability.gov’s Research-Based Web Design & Usability Guidelines. Also, common sense prevails and if a guideline does not seem to make sense, then it’s best that you double check it against other guidelines or research and then formulate your decision.
#3 Time
The Problem: Usability evaluation (UE) is the process of measuring usability and recognising explicit usability problems [4]. Its main goal is to identify the main issues in the user interface that may lead to human error, terminate the user interaction with the system and cause user frustration. Conducting usability evaluation and improvement of web sites is becoming increasingly difficult because they are typically becoming larger and more complex in nature.
Moreover, web sites today tend to be updated more regularly than in the past. Such difficulty and its relative resource consumption increases with larger web sites. Time is thus an important factor in the sense that the web site life cycle is a short cycle due to market pressure and absence of distribution barriers. So as to meet such demanding deadlines, usability evaluation may be overlooked, resulting in less usable web sites. Additionally, researchers such as Tobar et al. [3] state that all forms of quality measurement of a web site such as usability evaluation can only be carried out up to a limited depth. This essentially means that some aspects of poor usability can go by undetected during the usability evaluation phase.
How To Avoid It: Usability evaluation should be part of the development process. If a web site is usable, then it is highly likely that your clients will get better results for their investment. This will in turn lead to more work from those clients and/or attain positive referrals from them. Particular care should be taken at the user interface design process so as to incorporate usability principles. If a client introduces changes, make sure to justify the reasons why certain design elements were in place and, (if it is the case), how these changes will have a negative impact on the site’s usability. Companies should also invest in evaluating new web technologies, design trends and research findings and use such research at their advantage so as to create a leading edge over their competition. Time should be “”created”” and one good starting point would be to evaluate the internal procedures so as to introduce re-usability and standardise processes so as to provide a smoother internal work-flow. You will soon find that such (yes, boring) exercise can be very fruitful in speeding up the design / development process and leave you some precious time which you can dedicate for research.
#2 Client
The Problem: Yes, the client can sometimes be a pain. You may have designed keeping usability in mind, adhered to usability guidelines and principles but the sad reality is that your client, very often, has the last say. We have all been there at one point or another, you present your web site mock-up to your client, who at first looks impressed and then utters the infamous “but” followed by alterations so as to make the web site “pop out more”, “more edgy”, “more web 2.0”. Matthew Inman (aka The Oatmeal) did a very good job at poking humour at this scenario. The more decision makers such as advertising agencies, marketing personnel and external consultants that your client involves in the approval process, the more likely that your web site changes from what you had originally proposed. The end result is highly likely to be an abomination, a far cry from the usable web site that you had originally designed.
How To Avoid It: Proper client management is crucial. If you have good internal procedures on how to manage your clients (as advised above), then you will find that this can save you a lot of rework whilst making it less likely that your design is changed from the original concept. You need to sell usability to your clients and by explaining the importance of web site usability for a company. To learn more about how to do this, I recommend 2 posts which I have written in this blog: The 5 Steps of Selling Usability To A Company (Part 1 and Part 2).
#1 Money
The Problem: The usability evaluation process requires the engagement of experts to conduct it, and there is a shortage of such experts. The process is expensive and some companies do not have the financial capacity to sustain this evaluation. Additionally, web technologies evolve very quickly and are rapidly deployed. Therefore the availability of funds to finance usability and usability evaluation of the web sites being developed plays a crucial role within web development.
How To Avoid It: If your client is willing to pay for their site to be evaluated by a usability professional, then this is not a problem you should worry about. The sad reality is that you will encounter very few clients (if any) who can afford $22,000-$40,000+ for a usability evaluation. Don’t get me wrong here. I am not arguing about price but about what your average client can afford. So, the only solution is for you to ensure that designated personnel within your company keep abreast with the latest developments in the field of usability. Additionally, some inexpensive good tools and techniques that facilitate testing are also available. Some of them are actually being advertised in the sidebar of this page so you might want to check them out. It is up to you on devising methods so as to fund the investment for research and costs associated with usability testing (such as licenses). You may opt for transferring the entire cost on your client, or absorb part of it. The idea here is that today, usability testing is more possible and can be conducted with a lower budget than in the past and the result is obviously far better than doing nothing about it.
Final Thoughts
As stated earlier on, the objective of this post is to highlight the main issues that can contribute towards the development of web sites with poor usability. The list of problems is by no means exhaustive and the order in which they are being presented here is subjective. For instance you might argue that time is more of a limiting factor than money and you can be right too. The aim of this post is ultimately one of creating awareness, so that you understand the main reasons why web sites with poor usability are still being developed and, more importantly, get an insight of how you can avoid facing the same mistakes.
References
- Comber, T., 1995. Building usable web pages: an HCI perspective. In Proc. Australian Conference on the Web AusWeb’95. Ballina, Australia, 1995.
- Ivory, M.Y. & Hearst, M.A., 2001. The state of the art in automating usability evaluation of user interface. ACM Computing Surveys (CSUR), December. pp.470-516.
- Tobar, L.M., Latorre Andrés, P.M. & Lafuente Lapena, E., 2008. WebA: a tool for the assistance in design and evaluation of websites. Journal of Universal Computer Science, pp.1496-512.
- Dix, A., Finlay, J., Abowd, G.D. & Beale, R., 2004. Human Computer Interaction. 3rd ed. Essex, England: Pearson Education Ltd.
Want to learn more?
Are you interested in the intersection between UX and UI Design? The online courses on UI Design Patterns for Successful Software and Design Thinking: The Beginner’s Guide can teach you skills you need. If you take a course, you will earn an industry-recognized course certificate to advance your career. On the other hand, if you want to brush up on the basics of UX and Usability, try the online course on User Experience (or another design topic). Good luck on your learning journey!
(Lead image: Depositphotos)
