
Good web design is a result of proper planning and analysis. With just about 10 seconds available for creating that visually appealing impression on site visitors, it is vital to pay attention to each individual graphic or textual element that needs to go into a website. Web designers are always on the look out for stunning options that can allow them to come up with a great web layout. One such remarkable utility is the white space. Keep on reading this post as I will be unleashing some interesting facts about white space and its growing significance on web design projects.
What is a white space?
As a commonly-overlooked and underutilized element, white space is indeed one of the most valuable assets of a web design. Also referred to as negative space, white space is basically that portion of the web page which is left blank or unmarked. Putting it simply, white space is the space between columns, graphics, text, images, margins and a range of other elements spread all across a web page. It is the space which is left untouched in order to make the page more readable and easy-to-interpret.
Recognizing ‘white space‘ as design element rather than a wasted space
It was way back in the year 1930 that renowned Swiss typographer Jan Tschichold wrote about regarding white space as an active web element and not a mere passive web background. Thanks to his statement, we now consider white spaces as vital assets of our web design and take their advantage for our site’s benefit.
White space is to be regarded as an active element, not a passive background – Jan Tschichold, 1930
White space – leveraging its potential for enhancing website usability
White spaces play a pivotal role in allowing designers to communicate which features of the web page need to actually stand out as the vital aspects. They additionally create a welcoming layout, thereby inviting visitors to stay on the website for a longer duration of time. Here is a list of ways in which white spaces can allow you to design a website that is capable of creating a lasting impression:
- Highlight the Call To Actions(CTAs): White spaces give CTAs a room to breathe. By including the white spaces in the right proportion, you can easily guide your visitors towards the different Call to Action links and buttons on the page. By framing the CTAs using white spaces, you can conveniently increase the chances for a conversion.
- An increased level of comprehension: As per a recent research, it has been found that white spaces are capable of increasing the comprehension by around 20%. By including white spaces between paragraphs and around text blocks, you can actually make users understand what they are reading on your site.
- Keeping the site tidy is possible with white spaces: Well, a whole lot goes into creating a website that is capable of impressing the visitors. Whether it is about choosing a solid layout, great color schemes or a high-end font; everything needs to be handled efficiently. With white spaces, your website does not necessarily become minimalistic or bare. If used correctly, these white spaces can easily add a sense of elegance and individuality to your site.
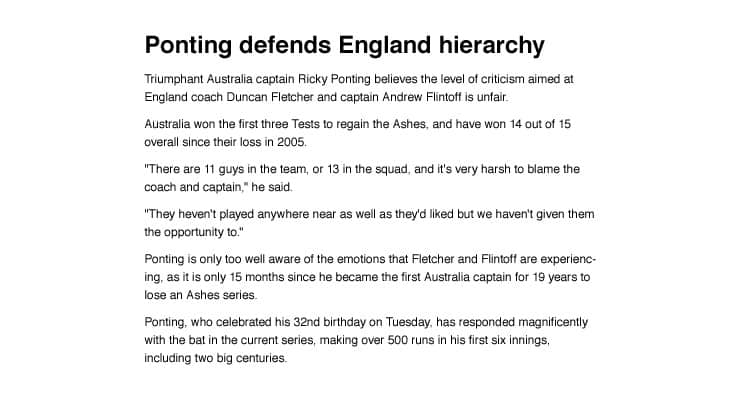
- White spaces make designs more pleasant to look at: White spaces serve as the right tool for creating a harmonious and balanced layout. Here is a set of screenshots taken from Mark Boulton’s brilliant article on A List Apart. The screenshot below shows text which does not include the usage of any white space:

In the above screenshot, everything is pretty much cramped. Therefore, we need to add white spaces for creating visual comfort into the design. If you simply need to add new margins, change the font type and increase the line height, the same piece of text would now look like this:

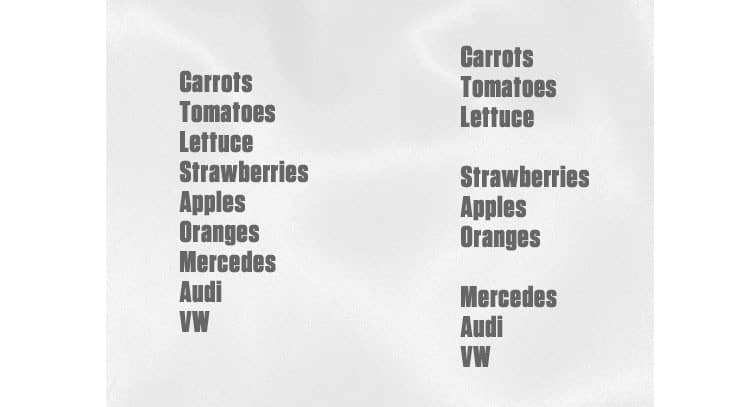
- Logical Grouping is possible with white spaces: There are times when you need to group names, categories etc. White space can play an important role in achieving this. By simply adding white spaces between different lists, you can conveniently create groupings that are easier to understand. Here is a screen-shot which displays the usage of white spaces for grouping items belonging to two categories viz: Fruits and Cars:

Convinced to use white spaces in your web design? Things you need to be wary of
- Users routinely scroll to the bottom of web pages: This is something which is often ignored while using white spaces in a design. It is important for you to remember that it is actually impossible to know where the fold lies on a web page. Hence, there’s no point getting engaged in the guessing game.
- Adding too much content is a ‘No’ ‘No’: Irrespective of the purpose you intend to meet via your site, you might be interested in adding too much content on the web pages. This is something which can adversely affect your initiative of embellishing the pages using white spaces. Therefore, instead of removing a piece of content, opt for shrinking or hiding it in an intelligent way; without compromising on the message to be conveyed by the site.
Summing Up
Whitespace is undoubtedly a brilliant design tool that allows you to meet your site’s objective in the best possible manner. Removing any kind of friction between designers and website owners, these whitespace work for your website, making it stand out from a crowd.
Want to learn more?
Are you interested in the intersection between UX and UI Design? The online courses on UI Design Patterns for Successful Software and Design Thinking: The Beginner’s Guide can teach you skills you need. If you take a course, you will earn an industry-recognized course certificate to advance your career. On the other hand, if you want to brush up on the basics of UX and Usability, try the online course on User Experience (or another design topic). Good luck on your learning journey!
(Lead image: Depositphotos)
