
There is a lingering meme that design projects should skip wireframing and go right to prototyping. A good example of this position is Wireframing is out, prototyping is in: here’s why, by Joseph Lawrence.
From my experience I have come to the realization that interactive prototyping is not always the correct deliverable for a design project. Consider an enterprise application that needs a critical design fix because it is inefficient and is burning up money. The enterprise likely needs a solution as soon as possible, and it is probable that a well-designed GUI with traditional WIMP techniques and widgets will deliver big improvements. In such a scenario, the extra cost of creating an interactive prototype would unnecessarily expand the budget and delay the project when a simple, static wireframe would easily communicate the design to stakeholders and developers. In this fairly common scenario, interactive prototyping wastes resources.
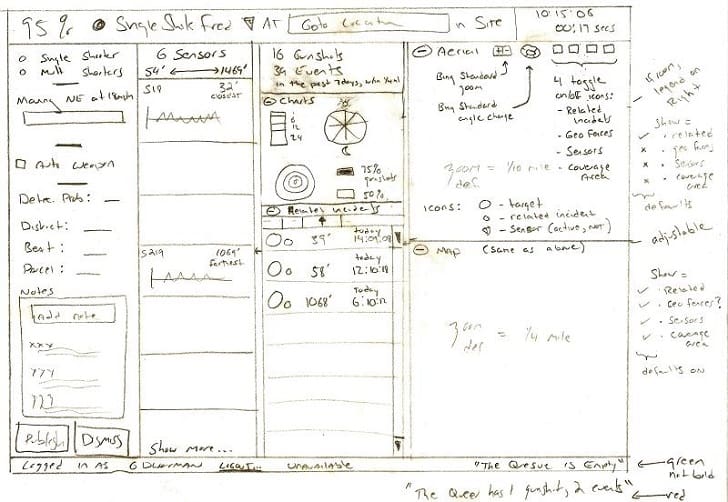
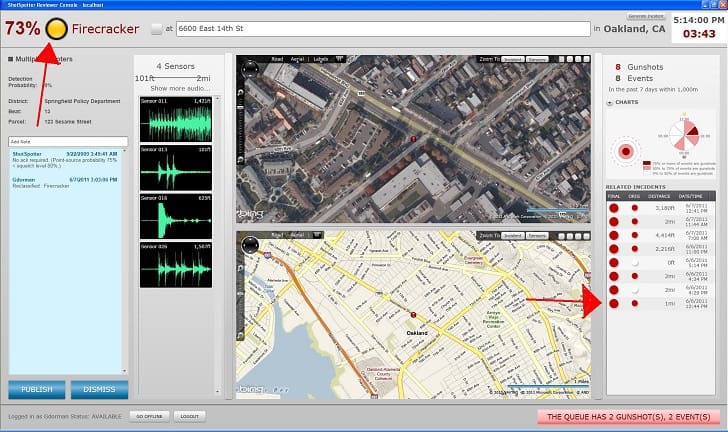
The distinction between wireframe and prototype is almost arbitrary—both are mockups of the proposed application that differ in their fidelity to the final application. The lowest fidelity mockup has hand-drawn sketches which are quick, easy to do, and cheap. A set of black and white static layouts linked via hot zones provides a medium level of fidelity. The highest fidelity mockup is a fully-functional prototype, possibly using HTML+CSS+JavaScript, that requires programming skills to create and could almost be used as the final GUI.
Side note: I recommend never using a prototype as the final GUI. This is not prototyping. It is development. A prototype is a mockup that serves to demonstrate some subset of the interactive behavior, contextual layout, and visual design. It is not created by a development team with proper software development practices necessary for the efficient and maintainable code that a project should generate. If a project needs to iterate on fully-developed versions of the GUI, then be sure that the team doing so is not UX designers creating “prototypes”, but a development team building the application.
There are design tools that make it easier to create interactive mockups (e.g., Axure, Justinmind, Basalmiq, or iRise) and programming tools and libraries that simplify creating HTML 5 prototypes (e.g., Bootstrap or Zurb). However, deliverables with these tools, being more complex, require more resources than simple sketching and low-fidelity wireframing. Moreover, they take time to master, which takes time away from design activities. See Wayne Greenwood, Unicorn, Shmunicorn: Be a Pegasus, for some good points about the pitfalls of trying to master both design and programming. Finally, these tools can be costly—Axure and Justinmind will cost hundreds of dollars for a yearly license and iRise can cost thousands of dollars.
Possibly the most accepted maxim about a good design process is to mockup ideas, test them, and repeat, a lot. Some examples in the literature are Bill Moggridge, Designing Interactions, who recommends building a prototype every day; Carol Righi, Building the conceptual model and metaphor: The “3X3”; and the RITE method. Creating mockups in high fidelity mean longer and fewer iterations, but, being more faithful to the proposed application, are better to test on users.


Therefore, the decision of what level fidelity to use in a project’s design mockups should be based on a cost-benefit analysis. Below is a list of questions to consider for such an analysis.
Budget
How much time and money do you have available?
Nearly all design projects have time and cost limits. Higher fidelity mockups, such as interactive prototypes, take longer to create and are more expensive than static wireframing. Choosing higher-fidelity mockups means taking budget away from other potentially important UX activities such as user research, design iterations, and visual design.
Project Phase
Are you in a project phase that requires detailed communication of a mature design?
When in an exploratory phase of a project – e.g., identifying business requirements, testing the scope, playing with divergent ideas – then mockups are a sandbox in which ideas can be manifested, considered, compared and tested. The quick nature of low-fidelity mockups, such as sketches, allows more design iterations. Design-feedback iterations are essential, providing greater variations and broader exploration.
When in a generative phase of a project – e.g., diving into the details on a design idea or evaluating the full implications of an interaction – then mockups are a communication device with which designers inform the business and engineering teams of their intent for the application. The greater fidelity of interactive mockups, such as HTML prototypes, provides a more informative mechanism with greater nuance.
UI Interaction Complexity
Does the design have a complex interaction that needs to be shown rather than described?
Static mockups can show where interaction begins and ends, but must describe what happens in between. Standard interactions like simple links, buttons, or menus can easily be described. However, animation, gestures, or non-standard, unexpected behavior often cannot. A high-fidelity interactive mockup can make such behavior explicit, removing guesswork by viewers.
UI Workflow Complexity
Does the design traverse a complex workflow through which users can get lost?
Even a UI with only simple interactions can be confusing to users when that UI provides users with many navigational choices, or if the workflow that the UI supports is complex. In such cases, the design affordances provided to help users maintain their sense of place within the workflow may best be demonstrated through an interactive mockup.
Responsive design
Does your design need to respond fluidly to changing form factors?
If designing for several form factors, then a single interactive mockup that dynamically reacts to screen size changes may be easier to maintain than multiple static mockups for each form factor. Moreover, if the UI transitions between screen sizes are important to the design, then an interactive mockup may be necessary to demonstrate those transitions. However, responsive design isn’t necessary when a single form factor is to be designed, or the transition is not important to the experience.
Audience sophistication
Will your audience have difficulty understanding your designs?
Design deliverables have two audiences: the business and engineering stakeholders that will turn the designs into an application, and the end-users who will participate in usability studies that evaluate the designs. If either audience will have difficulty imagining from the mockups what the final application, and its relationship to the intended environment, will be, then you may want to consider higher-fidelity mockups.
On the other hand, people can get distracted by details. If your mockup is intended to communicate broader ideas such as the navigational model, page layouts, and task flow, then these concepts may get drowned in the details of a high-fidelity mockup.
In Conclusion
Jared Spool, Five Prevalent Pitfalls when Prototyping, describes working in the wrong fidelity to be a major pitfall to a successful project. The questions above should help clarify what fidelity to use in your mockups. If any of the answers are positive, and you have the budget and time allocation necessary, then it is worth considering using higher-fidelity mockups, such as interactive prototypes. However, keep in mind that higher fidelity comes at a cost that may not be worth paying.
References
- Greenwood, Wayne (August 14, 2013) Unicorn, Shmunicorn: Be a Pegasus. UX Magazine.
- Lawrence, J (2013) Wireframing is out, prototyping is in: here’s why. Memeburn.com
- Medlock, M.C., Wixon, D., Terrano, M., Romero, R., and Fulton, B. (2002), Using the RITE method to improve products: A definition and a case study. Presented at the Usability Professionals Association 2002, Orlando Florida.
- Moggridge, Bill (2006), Designing Interactions. MIT Press.
- Righi, C. (2001). Building the conceptual model and metaphor: The “3X3”. In R. Branaghan (Ed.), Design for people by people: Essay on usability (pp. 213-219). Usability Professionals’ Association, Chicago, IL. See http://www.carolrighi.com.
- Spool, Jared (May 02, 2013) Five Prevalent Pitfalls when Prototyping. UIE.com.
Want to learn more?
Are you interested in the intersection between UX and UI Design? The online courses on UI Design Patterns for Successful Software and Design Thinking: The Beginner’s Guide can teach you skills you need. If you take a course, you will earn an industry-recognized course certificate to advance your career. On the other hand, if you want to brush up on the basics of UX and Usability, try the online course on User Experience (or another design topic). Good luck on your learning journey!
