
I always like to refer to a DotNetNuke conference as a gathering between friends, and DotNetNuke Web Connections 2011 was no exception. We come from all over the world and we do have different areas of expertise but we all share one passion, that of working together and sharing our ideas for the benefit of DotNetNuke and its ever-growing community. This is the third DotNetNuke conference that I have attended and each year all the excitement comes bubbling in when I once again meet some of the brightest and most talented people I know. I do keep in touch with most of the members of the community throughout the year, but nothing beats seeing all your friends from the community in one place, attending the interesting sessions and following them up in discussions while having dinner or a bottle of beer at the bar.
Upon my arrival at the Crowne Plaza Hotel in Hamburg, Germany, I was promptly greeted by Sebastian Leupold and Philipp Becker from DNN Werk. These guys truly did an amazing job at organizing this prestigious event – from the conference days themselves to all the entertainment that followed each day. Throughout the event, I did have some very interesting discussions, especially during the events in the evening which provided excellent opportunities for the sharing of ideas in an informal, relaxed environment.
Web Site Usability Lessons Learnt From The Sessions
I will not go through the details of each individual session that was presented as it will inevitably lead to a discussion that is outside the scope of this blog. Suffice is to say that so high was the quality of the sessions and the speakers who presented them, that it led to a dilemma about which session to attend from the three that were being presented at each point in time. Due to my interest in User Interface and Web Usability, the sessions that I attended were primarily the ones that covered these areas. Obviously this does not mean that these were the only interesting and inspirational sessions. Nor does it mean that the points that will be mentioned below are the only interesting issues that were discussed in these sessions. Rather, this is a digest of what I consider to be the most positive usability and user interface aspects that were discussed in the sessions that I have attended.
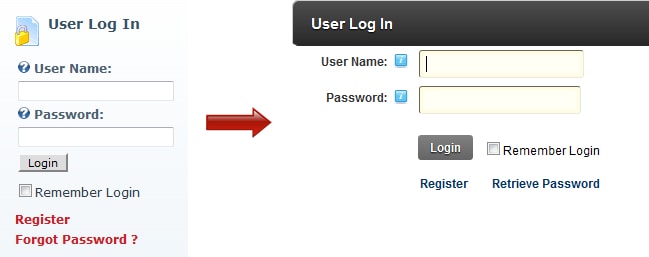
- Keynote Session by Shaun Walker (Co-Founder & CTO, DotNetNuke): Much has been said of the DotNetNuke’s extreme makeover with regards to the User Interface. I witnessed this effort once again during Shaun Walker’s demo during the keynote. I personally found that the new interface is not only more pleasant to look at but it also makes the functionality more intuitive. Gone will be the bizarre page names in the drop down control (to be replaced with a more usable tree control), the miniscule help icons (to be replaced with jQuery tooltips), the cumbersome control panel (to be replaced with Mark Allen of DNNGarden’s DDR Menu)… the list is endless. Even though the Beta1 will be released this week, the current CTP3 truly shows the right steps have been taken with regards to UI experience and usability.

The user login module in DotNetNuke5 (left) and DotNetNuke 6 (right)
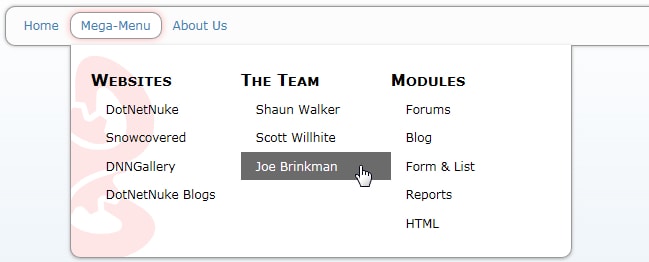
- Introduction to the DDRMenu by Mark Allan (CEO, DNNGarden): Eversince Joe Brinkman announced that the DDRMenu will be the new menu for DotNetNuke6, there has been much interest in the development of this menu. Mega-menus such as the DDRMenu provide significant usability improvements over the standard drop down style menu. Furthermore, the new menu is both highly flexible and customizable through XSLT based templates, thus improving both look and experience. So, kudos to Mark for all the hard work and dedication.

An Implementation of the DotNetNuke DDR Menu (Source: DotNetNuke)
- Make Your Designs Shine with HTML5 and CSS3 by Beatriz Oliveira (CEO, Bind): As browser support for most of the HTML5 and CSS3 properties continues to improve, it is predictable that we will be finding more web sites that make use of them. Use of HTML5 results in a cleaner code and an improvement in semantics whilst CSS3 presents an opportunity towards improving the user experience and usability of web sites and web based applications. Beatriz demonstrated how CSS3 can be used to achieve these purposes in a practical, easy to follow example which I am sure it was an inspiration to all who were present. As she correctly pointed out, one should be careful not to become carried away and use CSS3 just for the sake of it, but rather, each enhancement should be questioned as on how much it will contribute towards the web site’s user interface and usability.

The Silverback Web Site makes use of CSS3 Multiple Backgrounds to create a 3D effect
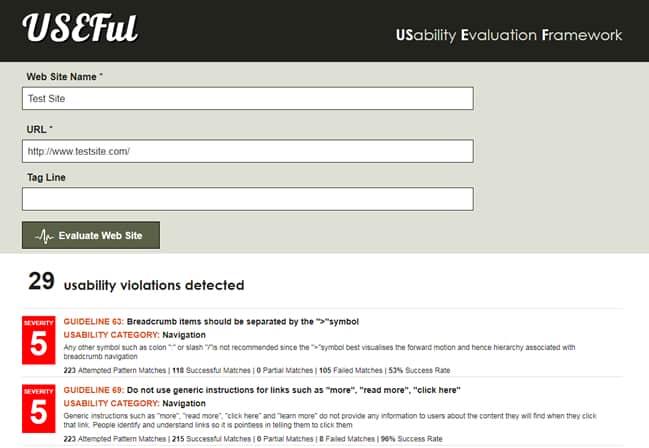
- My Presentation on Automating the Web Site Usability Evaluation Process: My presentation focused on automating the usability evaluation process as a means to overcome the limitations that are currently preventing this process from becoming mainstream within web development companies. I first introduced web site usability, usability guidelines and usability evaluation through practical examples. In the second part of the presentation, I proposed the USEFul framework (USability Evaluation Framework) as the solution we developed to automate web site usability evaluation. Lastly, the results of the experiments that were carried were presented. This presentation is based on some of the results that I have published in a research paper in the International Journal Of Human Computer Interaction.

Screenshot showing the USEFul Framework
- Cross-Platform and Cross-Device Touch Modules with jQuery Mobile by Nik Kalyani (CEO, Kalyani): If web-based applications do not work well with touch-enabled smartphones and tablets, their potential is considerably limited. Despite still being in its Beta1.0 version, jQuery Mobile addresses this issue by providing a unified, lightweight user interface system across all device platforms. As Nik demonstrated, it is relatively easy to quickly develop applications that run smoothly across web sites and devices. The interface is appealing to look at and intuitive to use. Having personally used jQuery in a number of web sites I do see a lot of potential for developing useful applications with this framework.

Memories from Web Connections 2011
To finish off on a lighter tone, here are some photos I took at this year’s Web Connections. With regards to the next DotNetNuke Event, this will be DotNetNuke World 2011 (9-11 November 2011, Orlando, Florida). There is also the DotNetNuke OpenForce 2011 coming up some time in October in the Netherlands, although the official dates have not been released yet. Web Connections, on the other hand returns during this time next year.
Heading for the Philologigum at Hamburg University – the venue for DotNetNuke Web Connections 2011

My good friend Henner (CEO, WebTogether) with Shaun Walker (Co-Founder and CEO of DotNetNuke)

Armand Datema (aka Nokiko), Oliver Hine (the DotNetNuke Surgeon), Myself and Mark Allan (CEO, DNNGarden)

Shaun Walker preparing for the Keynote

Me and my friend Will Morgenweck (DotNetNuke Corp) squeezed up in a taxi

Relieved that my presentation went well

Iteration = Taking a photo of Nik Kalyani who is taking a photo of Ellie Diehm (PowerDNN) who is also taking a photo
Want to learn more?
If you’d like to…
- get an industry-recognized Course Certificate in Usability Testing
- advance your career
- learn all the details of Usability Testing
- get easy-to-use templates
- learn how to properly quantify the usability of a system/service/product/app/etc
- learn how to communicate the result to your management
… then consider taking the online course Conducting Usability Testing.
If, on the other hand, you want to brush up on the basics of UX and Usability, then consider to take the online course on User Experience. Good luck on your learning journey!
