
Paper Prototyping is a technique that consists of creating hand drawings of user interfaces in order to enable them to be rapidly designed, simulated and tested. As simple as this technique may look like, it has been effectively used since the 1980s and is likely to continue to be used with a guaranteed degree of success for many more years to come. The objective of this article is to define paper prototyping and explain how this technique can be used for usability testing. I opted to write the article mostly in bullet form so that it can act as a quick reference.
The 2 major uses of paper prototypes
Paper prototypes are used:
- To communicate ideas: between designers, developers, users and other stakeholders in the first stages of the user-centered design process.
- As a usability testing technique: to observe the human interaction with user interfaces even before these interfaces are designed and developed.
Usability testing using paper prototypes – The People

Paper prototypes can be used to conduct usability testing of any type of user interface – be it a website, mobile application or software. To be able to do so, you need the following people:
- Real Users: As stated by Jakob Nielsen, 5 users should be able to identify about 85% of all usability problems. These users will interact with a paper version of the user interface that is being tested.
- A Facilitator: Usually a usability professional and his/her role is to record the issues raised during the meeting. Where necessary, the facilitator needs to probe into the issues raised so that these are well documented. Since the ideas of the people present may be conflicting at times, the facilitator needs to act as a mediator between the different parties.
- A Human Computer: This person (typically the lead developer or someone who knows how the system is supposed to work) manipulates the paper prototype so that it can provide the feedback based on the user’s interaction. The human computer will not explain or give hints to the users about how the interface is supposed to behave so that the users are left entirely on their own to perform the tasks that they have been assigned.
- Observers: These people are typically members of the development team. Their role to observe and interpret the users’ interactions with the paper prototype.
Usability testing using paper prototypes – The Method
Since paper prototyping has been around for so many years, there exist quite a number of slight variations as to how usability testing using paper prototypes is conducted. In fact, I have included the videos below to show these slight variations.
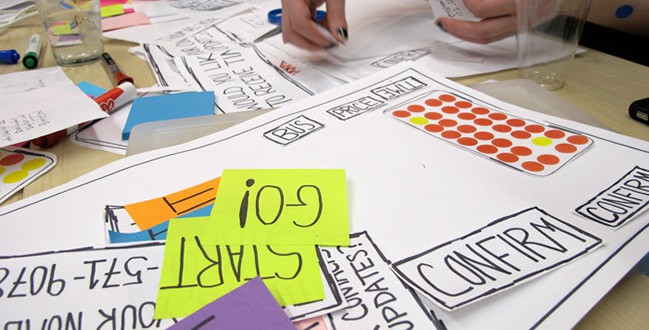
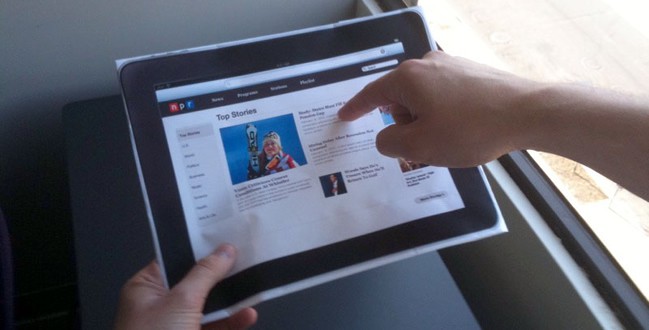
Generally speaking, the different screens are sketched prior to the testing. Typical use cases are then created and the users are requested to try and perform them by interacting with the prototype. Based on where they press or select, the human computer will change or alter the prototype by introducing whole screens or snippets, depending on how the system is intended to react. As you will notice, sometimes the facilitator and the human computer is the same person, thus creating the wrong impression that the human computer is speaking during the usability testing session. It is very important that these sessions are well documented using a video camera in order to be able to assess user reactions after the test.
The Advantages of Paper Prototyping

- User involvement at an early stage: Enables the involvement of developers, designers, users and other stakeholders very early in the design process, even before any design or coding has been implemented. Since the interface is built up step by step, it usually meets the expectations of all team members
- Cost-effective: Paper prototyping is very cheap to to implement and test (much cheaper than engaging a designer to create mock ups of the user interface or a developer to code a prototype). Additionally, paper is cheaper than the software that would need to be used to create simulations of design mock ups. Paper prototyping is also cost effective in the long run because of the fact that it identifies problems before any design or development has commenced
- Encourages creativity: and sharing of ideas across a multidisciplinary team that would otherwise have great difficulty in doing so
- No design or coding skills needed: The prototypes are not coded as they are simply hand drawn on paper – thus eliminating the need to be drawn by a graphic designer
- Less resource consuming: Creating and usability testing using paper prototypes require less human and financial resources than other prototyping and interface testing techniques
- Rapid evaluation and testing: User interfaces can be quickly prototyped and tested. Thus, they also facilitate the quick introduction of modifications and refinements needed to address any usability problems that have been identified
- Assists in documentation: Annotations can be written on sticky notes and stuck to the prototypes. These will assist designers and developers when they are creating the actual system
- Endorsed by several usability professionals: ans successfully applied for the past 30 years. Paper prototyping is likely to persist for may years to come since it is not technology bound
Want to learn more?
If you’d like to…
- learn all the details of Usability Testing
- get easy-to-use templates
- learn how to properly quantify the usability of a system/service/product/app/etc
- learn how to communicate the result to your management
… then consider to take the online course Conducting Usability Testing.
If, on the other hand, you want to brush up on the basics of UX and Usability, then consider to take the online course on User Experience. Good luck on your learning journey!
(Lead image: Depositphotos)
