
A/B Testing isn’t a new term. In fact, many canny marketers and designers are using it at this very moment to obtain valuable insight regarding visitor behavior and to improve website conversion rate. Unfortunately, A/B Testing still remains in the dark for most online marketers and web designers. The technique is still underrated as opposed to comparably valued methods like SEO.
Definition of A/B Testing
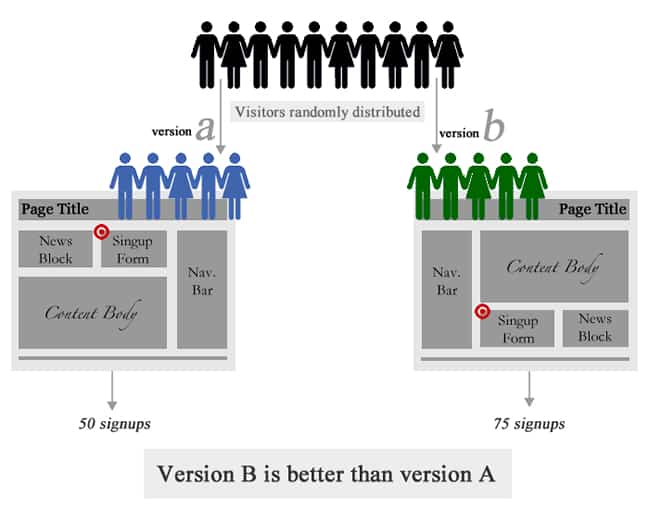
A/B Testing (also known as Split Testing) is a website optimisation technique that involves sending half your users to one version of a page, and the other half to another, and watching the web analytics to see which one is more effective in getting them to do what you want them to do (for example, sign up for a user account) (Source).
To improve your website conversion rates using A/B Testing, you must first learn and master the technique. While there are different means to test alterations made to a website, none of these methods are easier and simpler as A/B Testing. However, it is important to realize that A/B Testing isn’t suitable for each and every website, regardless of its diverse positive attributes. In fact, it is advised by experts that you should first identify if it is the proper Testing strategy to employ for the corresponding circumstances you are working with.
Benefits of A/B Testing
As a technique, A/B Testing is highly useful when it comes to testing alternative variations in your website like, for example, different types of buttons utilized for call to action, alternative images or headlines. It can also be used to evaluate the impact that trade association logos and icons have on generating user trust. However, other parts of your website that are not included in the above recommendations can still benefit.

Still, take note that it ultimately relies upon the amount of alterations that you are planning to introduce to your website. A/B Testing is ideal to evaluate one alteration from the current user interface. If you plan to introduce more than one alteration, then Multivariate data analysis a fitter testing methodology to employ.
4 Tips For Optimizing Your Website With A/B Testing
- Tip #1 – Develop a plan: Rather than diving head first into A/B Testing, you should take time and effort to strategize and devise a plan. By using free web-based tools like Google Analytics, you can get a sneak peak into useful metrics such as the amount of time visitors spend on your website, page abandonment rates and so on.
- Tip #2 – Identify the areas to test: Only after establishing a solid plan should you commence on selecting the parts to test. This selection must be based upon the objectives listed on your plan. For instance, if you desire to improve the amount of sign-ups, then you may want to target areas like the size of the sign-up form, field boxes required in the form, etc. Then, you can implement A/B Testing to identify what is prohibiting visitors to sign up and complete your forms.
- Tip #3 – Stay focused and consistent: You have to guarantee that you keep a controlled schedule to test your website. Once your site starts to accumulate a significant amount of traffic, it is then time to execute some tests.
- Tip #4 – Know how long to A/B Test: Effective website testing through an A/B method involves testing within the proper amount of time. You will require a decent amount of website traffic, so that clicks you get make a statistic significance. For example, if you are running two ad campaigns, you have to wait for a minimum of 100 clicks per ad campaign prior executing split testing.
Want to learn more?
If you’d like to…
- learn all the details of Usability Testing
- get easy-to-use templates
- learn how to properly quantify the usability of a system/service/product/app/etc
- learn how to communicate the result to your management
… then consider to take the online course Conducting Usability Testing.
If, on the other hand, you want to brush up on the basics of UX and Usability, then consider to take the online course on User Experience. Good luck on your learning journey!
(Lead image: Depositphotos)
