
So you think that it’s a fantastic design that makes users love and happily interact with your website. Think again.
Most designers and web developers go mad on UI and UX today. In recent years, this niche overgrows and plays a significant role in many big companies worldwide. It seems everyone wants to be a UX designer and create beautiful websites for ultimate usability.
But there’s a catch:
Visitors don’t come to websites for design. They come for information.
In other words, all those color and psychology-based design hacks work only when coupled with text: A smart combination of words and design is what guarantees stellar usability and happy user experience.
So, if you want to make a user journey more comfortable and purposeful, pay attention to UX writing for your design. Let’s see why it matters.
What is UX Writing?
Chelsea Armstrong nailed it at Copy Hackers:
“UX copywriting, or user-experience copywriting, is the act of writing and structuring copy that moves digital users, like visitors and customers, towards accomplishing a goal in an intuitive way.”
In plain English, UX writing is writing for users. It’s all about headlines, microcopies, and words on buttons. It’s about purpose and persuasion. While UX design hooks users and helps them navigate a website, smart UX writing explains what to do, why to do that, and where to click, therefore compelling users to take action.
UX design won’t be complete without writings. Users need direction when they are online or in an app; and, UX writing is that very bridge between a product and a consumer. With no words on the design, even if developed by the latest UX trends, users will be lost.
Some designers might disagree, insisting that “a picture is worth a thousand words” and all this stuff.
Indeed, the human brain perceives images 60,000 times faster than text. More than that, it fixes the information as images even when seeing words. That’s the reason why some designers go for turning everything in user interfaces into graphics.
But what about meanings?
Yes, users perceive images fast, but those images should transfer a clear message for a positive user experience. Without words, there’s always a risk of double-meaning, wrong associations, stumbles in attempts to get the idea what’s going on at the page, etc. And that’s where text can transfer the idea clearer and make design more UX-friendly.
How Users Read Online
UX writing is on the rise and enjoys a new lease of life because our attention span becomes shorter and, let’s face it, we’re too lazy to read lengthy paragraphs and sentences. We don’t read but scan content, and we skim when reading. So brief and precise content is what encourages us to interact with web pages and apps, therefore improving their usability.
UX writing includes texts on buttons, icons, taglines, notifications, error messages, navigation, guidelines for users, and more. What we need to keep in mind here is that all these texts are a part of design and user experience.
Reading online is 25% slower than from print. Also, users read only 20-28% of the words they see on the website. Given that, UX writing follows the 3-S criteria:
- It’s clear. Make sure to communicate a core message so users would understand what you want to say.
- It’s concise. Stay brief and meaningful; avoid writings like expository essays, digressing into the irrelevant matter.
- It’s consistent. Follow the same tone of voice, writing style, and terminology.
Also, it needs to be useful and provide visitors with information that helps with interaction. For better user experience, place text content according to the principles of how people scan it online:
- They start reading from the upper-left corner of a page.
- They prefer navigation elements on the top of a page.
- They scan a page diagonally, from the upper-left corner to the lower-right one.
- Users pay attention to the menu.
- They ignore unusual shifts.
- They love headlines and lists.
- They ignore huge blocks of text.
- Users prefer the one-column format.
- They love numbers, especially odd ones.
- They notice texts first and graphics — afterward.
Professional UX writers know all these principles, placing the information at the page or interface accordingly. So the best decision for a designer or a web developer would be to engage writers in the creative process and not to ignore their comments on what words to use and where to place them for better usability.
Tips on Integrating UX Writing in Design
Some still underestimate the role of text content in UX, though the most design and marketing specialists have agreed that it’s a significant element influencing user experience by far. That is why the creation of a short text for a CTA button can take more time and effort than writing a long read.
In UX writing, every word counts because it serves several functions. A short text should inform users, encourage them to continue exploring, and finally make the desired action. And given that UX text is a design element, its effectiveness depends on its visual presentation too. So it should fit the design composition of the whole page.
These writing tricks will help to create more UX-friendly design:
1) Say No to Lorem Ipsum
When you start working on a user interface, you copy-paste a so-called Lorem Ipsum into the places planned for text blocks. Right?
Don’t do that.
All words look differently because of a different letter combination, volumes, and structure. That is why the text block that looks great in Lorem Ipsum may not remain so when you replace it with a real copy.
So the earlier you integrate real copy in UI, the better. First, it will make a prototype look natural, and you’ll be able to estimate all the layout elements as a whole. And second, it will save your time and nerves on remaking everything when you notice that your eye-pleasing design doesn’t look so anymore because the original text is of different length and structure.
2) Say No to Complex Language
UX writing is about clarity and simplicity. For creating UX-friendly design, stick to short words everybody knows, avoid passive voice and complex sentences, and do your best to build a text hierarchy that will allow users to scan the page.
So, here go the rules:
- No technical terms or professional jargon.
- No super-long and complicated words.
- No passive voice.
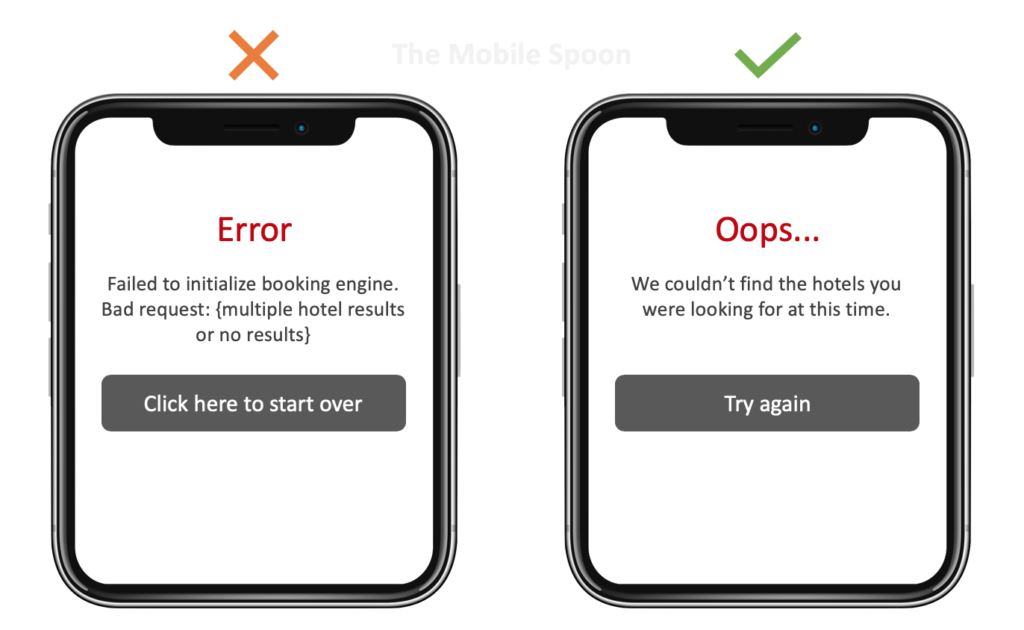
Also, consider encouraging language items for calls to action. For example, “OK” is far from perfect when errors occur. Use “Try again” instead.
Positive meta language works far better than a negative one. For example, the “wrong password” message (where the “wrong” word carries negative context) would sound more UX-friendly if replaced with something like “This password doesn’t look right.”
3) Use Numbers
The power of numerals is well-known: People subconsciously associate them with facts, sizes, statistics, and everything potentially useful for them. That is why landing pages of most brands come with numbers. And that is why numbers work best for providing the added value and trust signals.
More than that, odd numbers are a powerful weapon of neuro-copywriters: Headings such as “11 Ways To Learn UX Writing For eCommerce In 15 Minutes A Day” trigger users, encouraging them to click.
For UX writers, numerals are a great instrument to make a copy more compact. They serve to make the content concise and time-saving for users to skim.
4) Reflect Your Brand Voice and Tone
Working with UX writers, make sure to share your brand book and user persona with them. All copies you create should reflect the brand’s voice and tone.
Who is your brand? How does it sound?
Do you have customers or users? Do you provide services or offers?
The tone of voice is the way your brand speaks to the audience, so make sure to use the same words, speech patterns, and sentence structures in all the content. Create copy guidelines for both writers and designers to follow the principles of coherency and consistency in brand communication.
The brand voice and tone in UX writing is about terminology to use in copies, letterforms, how many words in headlines, pronouns, punctuations, humor to apply in texts, etc. It’s all about the brand identity and reputation you want to establish.
5) Be Creative
So you know that UX copies are about short and informative messages, reflecting a brand’s nature and image. But it doesn’t mean they should be boring.
If a brand voice allows, don’t hesitate to bring some creativity and positive emotions to UI. For example, an error message is your chance to add a polite joke that would encourage users to continue sticking around.
The trick here is to make sure you don’t go too far, and the users will understand the humor and react appropriately. One smart word with a proper icon can give users a happy experience and encourage them to spread a word about your brand.
Final Thoughts
UX writing makes a user journey more comfortable and purposeful, so designers and developers shouldn’t ignore comments from content writers on what words to use and where to place them for better usability. The smart combination of content and design is what makes our websites stand out.
So, master UX writing or invite a professional UX writer to your team for your design to be more UX-friendly.
Want to learn more?
If you’d like to become an expert in UX Design, Design Thinking, UI Design, or another related design topic, then consider to take an online UX course from the Interaction Design Foundation. For example, Design Thinking, Become a UX Designer from Scratch, Conducting Usability Testing or User Research – Methods and Best Practices. Good luck on your learning journey!
