
Is your website usable?
If your job depends on getting a definite answer to this question, you should start using the System Usability Scale. If you’re not fully experienced in Usability Testing, then you should first take an online course on Usability Testing and re-examine a definition of Usability.
The System Usability Scale (SUS) was invented by John Brooke who, in 1986, created this ‘quick and dirty’ usability scale to evaluate practically any kind of system.
The SUS has been tried and tested throughout almost 30 years of use, and has proven itself to be a dependable method of evaluating the usability of systems compared to industry standards.
Why The System Usability Scale Beats the Competition
Quick to administer and cheap to start using, particularly online, the System Usability Scale is one of the most efficient ways of gathering statistically valid data and giving your website a clear and reasonably precise score.
Compared to other tests, the System Usability Scale is:
- Cheaper: It’s a short quiz that doesn’t require a lot of resources to administer, so very useful if you’re constrained by budget but still need good info fast
- Quicker: The SUS template already exists (see below) so all the hard work has been done for you. Rather than researching and designing a brand new study, just copy, paste, tweak and you’re away.
The kicker is that despite being cheaper and faster than many other tests out there, the System Usability Scale is still valid – it measures what it sets out to measure and has shown itself time and time again to be solid and dependable.
How to Administer the System Usability Scale
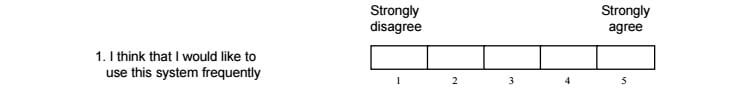
The System Usability Scale is a Likert Scale which includes 10 questions which users of your website will answer.
Participants will rank each question from 1 to 5 based on how much they agree with the statement they are reading. 5 means they agree completely, 1 means they disagree vehemently.
Here are the 10 template questions which you can adapt to suit your website:
- I think that I would like to use this system frequently.
- I found the system unnecessarily complex.
- I thought the system was easy to use.
- I think that I would need the support of a technical person to be able to use this system.
- I found the various functions in this system were well integrated.
- I thought there was too much inconsistency in this system.
- I would imagine that most people would learn to use this system very quickly.
- I found the system very cumbersome to use.
- I felt very confident using the system.
- I needed to learn a lot of things before I could get going with this system.
This means that each question placed next to the Likert scale will look as below:

How to Calculate Your Usability Score using SUS
Here is an overview of the method used in finding your SUS score.
Your users will have ranked each of the 10 templates questions above from 1 to 5, based on their level of agreement.
- For each of the odd numbered questions, subtract 1 from the score.
- For each of the even numbered questions, subtract their value from 5.
- Take these new values which you have found, and add up the total score. Then multiply this by 2.5.
The result of all these tricky calculations is that you now have your score out of 100. This is NOT a percentage, but it is a clear way of seeing your score.
What Your SUS Score Means Compared to Industry Standards
The System Usability Scale is not diagnostic and will not tell you what specific problems you face, but it will give you a red or green light to know how badly your usability needs work.
The average System Usability Scale score is 68. If your score is under 68, then there are probably serious problems with your website usability which you should address. If your score is above 68, then you can relax a little bit.
Here’s an overview of how your scores should measure:
- 80.3 or higher is an A. People love your site and will recommend it to their friends
- 68 or thereabouts gets you a C. You are doing OK but could improve
- 51 or under gets you a big fat F. Make usability your priority now and fix this fast.
Some Ways to Use the SUS to Evaluate Your Website
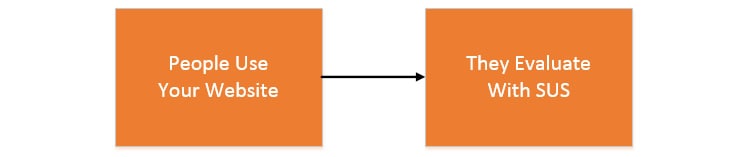
The most basic way to use the SUS is to get a quick and clear judgement about the usability of your website.
This works by asking your users to:
First experience your website, and then
Second participate in the SUS.

How to Use the SUS to Compare to Different Designs
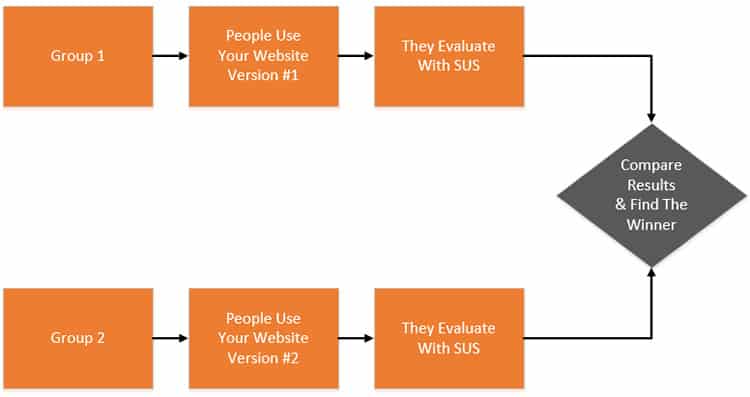
A more advanced way to use the SUS is to compare different designs. If you are debating which layout or style to go with for a new website, using this method will help you know with reasonable certainty which option will deliver the best usability to your users.
This works by asking one half of your users or sample group to experience version A of your website, and take the SUS after experiencing that version, and a separate half of your users to experience version B of your website, and take the SUS after experiencing that version.
Group One ? Experiences Version One ? Evaluates Version One with SUS
Group Two ? Experiences Version Two ? Evaluates Version Two with SUS

Simply compare the scores; the version with the highest SUS score wins.
Other Ways to Evaluate the Usability Of Your Website
The System Usability Scale is an example of a test level satisfaction questionnaire. The advantages of SUS is that it is comparatively quick, easy and inexpensive, whilst still being a reliable way of gauging usability.
There are also several other options which you can use to judge the usability of your website, each with their own advantages and disadvantages.
Here are some Alternative Questionnaires
- Qualtrics has a list of 5 customer satisfaction surveys. Most of these can be adapted without too much difficulty to suit the purpose of evaluating the UX of a website.
- There is also SUMI – Software Usability Measurement Inventory – a lengthy 50 question quiz which takes more resources to administer but gives you more information that the SUS.
- The SUPR-Q – Standardized User Experience Percentile Rank Questionnaire – is a 13 question quiz that will evaluate your website based on four factors: usability, trust & credibility, appearance and loyalty.
- QUIS – The Questionnaire for User Interaction Satisfaction – is more diagnostic than SUS and will help guide you if you are considering a redesign of your website.
Resources to Help You Get Started
The System Usability Scale and the tests above will help you get a definite grade for the usability of your website. Rather than guessing, you will know exactly how well you are doing benchmarked against industry standards.
If you would like to read John Brooke’s research papers about the System Usability Scale, these can be retrieved from the sources below:
- SUS: A Quick and Dirty Usability Scale [PDF] (1986).
- SUS: A Retrospective [PDF] (2013).
- The online course on Usability Testing by the Interaction Design Foundation.
- A definition of Usability Testing and related articles.
Armed with the SUS and the tools mentioned in this article, you will be able to gauge the usability of your website in a fairly accurate manner.
Want to learn more?
If you’d like to…
- learn all the details of Usability Testing
- get easy-to-use templates
- learn how to properly quantify the usability of a system/service/product/app/etc
- learn how to communicate the result to your management
… then consider to take the online course Conducting Usability Testing.
If, on the other hand, you want to brush up on the basics of UX and Usability, then consider to take the online course on User Experience. Good luck on your learning journey!
(Lead image: Depositphotos)
