
As time goes by, everyone is trying to make their web experience as meaningful, compelling, and human as possible.
Conversational interfaces allow the user to transcend the traditional UI by talking to the system in much the same way as they would with a real person, giving it a human touch.
Users tend to expect results as quickly as possible. Conversational interfaces are interesting because of how intelligent they can become. All you have to do is type your thoughts, and the computer understands what you are looking for.
Wouldn’t you rather type in a box “I need to change my flight reservation on Thursday, March 18th,” instead of sitting on the phone with an airline for 45 minutes, trying to get a hold of the operator, or clicking different numbers to get to the right department?
This scenario is just one use-case for it. In fact, you may be using a conversational interface without even realising it.
Although in a different form, the iPhone’s Siri is another example of a conversational interface. When you tell Siri to set your alarm, and she replies back with the phrase “what time?” qualifies her as a conversational interface for Apple phones.
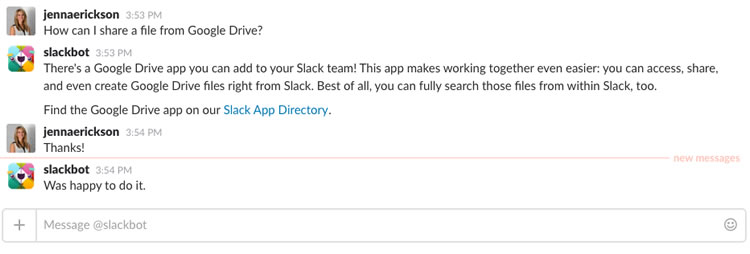
Even Slack, a popular team communication tool has a conversational interface. Have a question about how to do something on Slack? Just ask the slackbot for help! Chances are, you are interacting with a conversational interface more often than you think.

So where are the applications of conversational interfaces? They are everywhere. Conversational interfaces can make your site or app more usable, more intuitive, and a lot cooler – but can it be applied to the conversion funnel?
In this article, I will explore the potential for conversational contact forms, and why this is a valuable addition to any digital experience.
The Need For a Conversational Interface in a Contact Form
If this is your first foray into conversational interfaces, the contact form on a website or mobile app is a great place to get started with this new kind of UI.
Typically, when you get started with this new interface, you want to ensure that you are not assigning the computer anything too complex.
For example, a complex business intelligence application that requires a set of very complicated tasks to be achieved, would not be a good place to start with a conversational interface, because there is much more room for error.
Since a traditional web form is simply a way of exchanging your information with a web server, why not start here? Why not excite your users, and gather more information if you can, via your contact form?
You can also think of this as an opportunity to show off your technical skills. The attention to detail, research, design expertise, and development know-how required to pull off a conversational UI successfully is a perfect case study in itself.
Be Meaningful When Your Users Want to Contact You
Conversational contact forms are one way of turning a simple form into a conversion! A conversational contact form (or any web form, really) is an easy way for a designer, developer, or company to engage with their user in a captivating way.
Not only will it make your website shine brightly among the competition, but it is likely that you will receive a little bit more information about the user, than if they just filled out a traditional form.
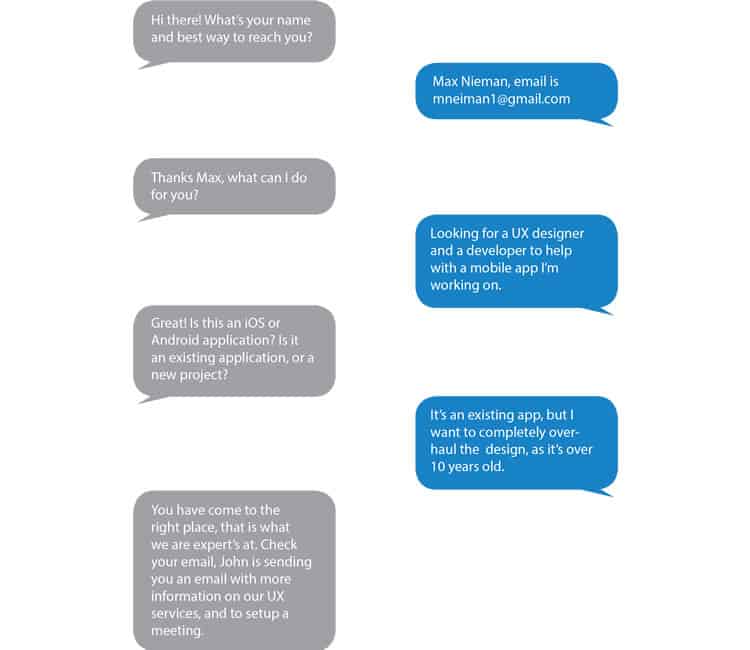
See the below image for example.

By offering a conversational form, you are creating a meaningful interaction and innovational experience for your users.
In this day in age, people (millennials especially), expect things “now!”. With a conversational contact form, the user is assured that their potential question will be answered and that someone super relevant will get in touch with them soon.
Even if it takes just as long to receive a reply from a real person with a conversational UI, it at least conveys the feeling of an immediate response.
Designing With Data in Mind
In an age where we are utilising artificial intelligence, augmented reality and conversational interfaces, if you are not designing with data in mind, then you are already falling behind the curve of UX and design standards.
Conversational interfaces open up the potential to collect information beyond the immediate question at hand, due to the natural tendencies and speech patterns of human beings.
We love to elaborate when we can, and what better way to collect information than to engage the user in conversation?
Although not nearly every website you visit will have this, it is the future of technology, and you need to be ready for it. If you design with data in mind, it is more likely that users will have a positive experience on your website or mobile application because you will have the chance to gain additional data about your userbase.
Furthermore, the added value of collecting extra data on everyone who interacts with your conversational interface is hard to dispute.
What do you think about conversational interfaces, specifically in a contact form? Being a new feature in technology, we would love to hear your thoughts!
Want to learn more?
If you’d like to become an expert in UX Design, Design Thinking, UI Design, or another related design topic, then consider to take an online UX course from the Interaction Design Foundation. For example, Design Thinking, Become a UX Designer from Scratch, Conducting Usability Testing or User Research – Methods and Best Practices. Good luck on your learning journey!
(Lead image: SquareSpace – Creative Commons)
