
Most users of the web are blissfully unaware of the sheer scale of the process responsible for bringing content across the Internet. There are literally miles of Internet between you and the server you’re accessing.
To make things worse, sites that become extremely popular have to deal with consistent increases in monthly traffic, which can slow down the experience for everyone involved. Some sites can draw more visits in a month than comparable sites do in a year.
Sites which bring in high-volume traffic may inadvertently be faced with frequent server upgrades, so that page speed and, in turn, usability, doesn’t suffer for their loyal customers.
Often, however, simple hardware upgrades aren’t enough to handle the vast traffic that some sites draw.
So, the question that business owners, their UX designers, and their developers ought to be asking themselves is not only how to keep day-to-day speed at a level which doesn’t impact usability, but also how to prepare for the kind of traffic your site may experience down the road.
Prepare for the Worst with Load Balancing
So how do you ensure that your site won’t burst into figurative flames as page visits skyrocket? Consider employing a technique called load balancing.
Load balancing distributes server loads across multiple resources – most often across multiple servers. The technique aims to reduce response time, increase throughput, and in general speed things up for each end user.
Loads are broken up based on a set of predefined metrics, such as by geographical location, or by number of concurrent site visitors.
Members of a certain group – such as ‘people living in Europe’, for example may be directed to a server within Europe, while members of another group take, for instance, ‘North Americans’ may be directed to another server, closer to them.
Does My Site Really Need Load Balancing?
Load balancing is a powerful technique, and while most sites will benefit from it, the cost of implementing and maintaining the additional server(s) may not be worth the increase in performance, unless your monthly visits average at least in the ballpark of a few hundred thousand. Some industry experts will even tell you that load balancing will not be worthwhile until your monthly page views average a few million.
One thing is for sure – before you start investing in parallel hardware, you ought to take a good look at not only your average traffic, but also your forecasted traffic.
Servers running popular sites can be bogged down by an overabundance of requests. Business owners whose sites cater to a niche audience of avid internet users may find that they simply cannot keep up with the traffic that internet fandom can generate.
Sites that cater to the committed Apple user, for example, consistently serve millions of requests every month, and typically require some serious hardware. But this is only part of the story.
Sites like Macworld and 9to5Mac tend to see massive swells in traffic whenever Apple executives give keynote speeches, for example.
Apple product launches, keynote speeches, and press events generate incomparable amounts of internet buzz. Often, such events can lead to drastic surges in traffic among relevant sites. If you aren’t prepared for the swells in traffic, your servers might be left gasping for air.
Whenever major events trigger sudden increases in traffic, there is a chance that your server won’t keep up. If you find yourself encountering more traffic than you are used to, your servers might get reduced to a crawl, with significantly reduced speeds for the users of your site.
UX designers know that quick page loads are an important aspect of the user experience, and that the user experience, in turn, is one of two things bringing your users back (the other being good content).
Ultimately, the danger that unbalanced, high volume sites are faced with is one of survival: users have options. There may be dozens of other sites that cater to the same audience and that can handle the traffic. Your users will not hesitate to take their page views elsewhere.

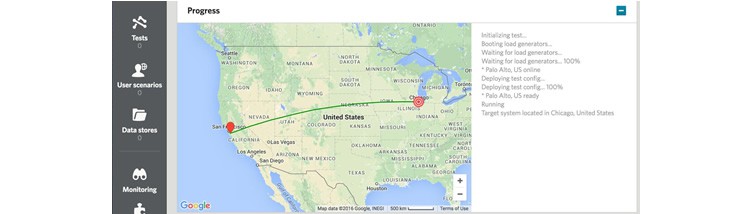
As a UX designer, it is important that you test your site (often) to make sure that it is loading quickly. A great website for testing the speed of a live site is Load Impact. Simply enter the URL of your site, and watch as Load Impact conducts its tests live, showing you real-time results.
How do I do it?
Assuming you have the financial resources to do it, your business is faced with two options when it comes to load balancing: build it yourself, or pay someone else to do it.
Should you choose to undertake the task of load balancing your site, you will be faced with a very technical (and costly) task. There will be a number of tasks that will require both knowledge of server hardware, and software expertise.
You will have to set up multiple servers, each of which may be running a different custom software stack, and you will likely need to hire some server maintenance and scalability staff.
For companies with technical staff on hand, this can often be the best approach. For larger, non-technical companies, however, the best choice can often be to partner with an agency that specializes in server set-up and maintenance.
Want to learn more?
Are you interested in the managerial and strategic aspects of UX? The online course on UX Management and Strategy can teach you the necessary skills on the subject and earn you an industry-recognized course certificate to advance your career. If, on the other hand, you want to brush up on the basics of UX and Usability, the online course on User Experience might be a better fit for you (or another design topic). Good luck on your learning journey!
(Lead image: Depositphotos)
