The UX design process can be considered critical to the success of a website or mobile application. Creating and testing prototypes prior to launch is a large part of this process and the list of tools that are available to do this is growing at a rapid pace.
With so many different tools out there, how does one determine which to use? Choosing the right tool for your UX team can mean the world when it comes to efficiency. Before committing to one, you ought to ask yourself a few questions in order to see which tool is right for you.
- Are you looking to create high or low-fidelity prototypes?
- How often will your team collaborate? (This probably depends on your team size)
- Are you a UX newbie, or an experienced designer?
- How much money are you willing to spend on your tools?
What follows is not ‘just another list’ of prototyping tools but rather a list of tools that are the most favourite among the UX design team at the company where I work, Codal, and why.
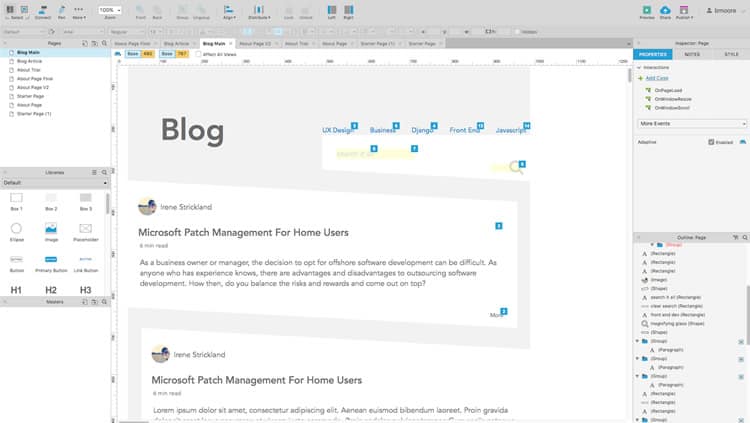
1. Axure
Axure is a popular prototyping tool in the UX field, favoured among Codal’s UX designers. This widely-used tool has been around since 2002 and is among the most comprehensive of prototyping tools in terms of functionality.
Axure allows the designer to make interactive, clickable wireframes that clients love. However, if you are not extremely familiar with the system, the interactions may take a bit of time to learn.
Along with prototyping, UX designers use Axure for sitemaps and user flows throughout the UX process. This tool can be used to create the most barebones, lowest fidelity wireframes, as well as extremely high fidelity wireframes, depending on the needs of the designer.
In the latest update of Axure, they added a new feature that allows UX teams to easily share and collaborate on a project. This ensures that the entire team has access to the latest version of the prototype, instead of resorting to back and forth communication in order to locate the latest version.
The cost of Axure: $29 – $99 per user, per month.
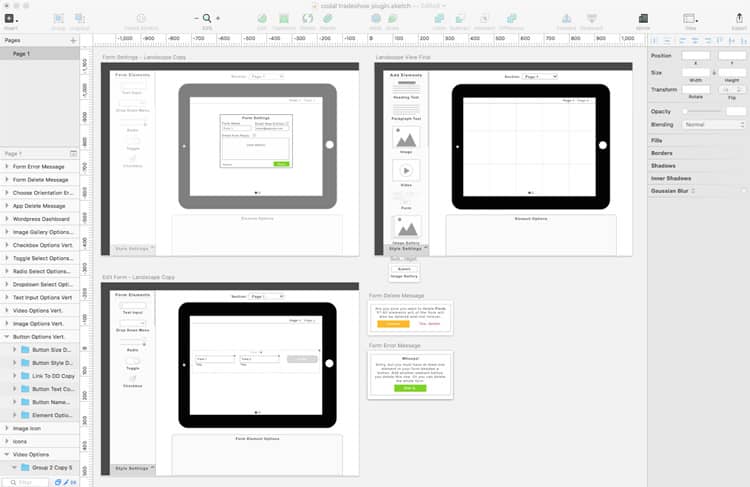
2. Sketch
Along with Axure, Sketch is another favored prototyping tool in the industry. This tool is specifically-made for Mac OS X users and many designers compare it to Adobe Illustrator, just more ideal for prototyping.
Sketch is 100% vector-based, so it will never lose quality, and its pixel-snapping and alignment guides make it simple to ensure that everything is in the correct place.
Sketch also makes it fairly easy to share with your co-workers or clients. Sketch will also compress your file for you so that it is easier to share project files among your team members.
It does not have a major learning curve and in just a few days it can speed up your UX team’s workflow.
The cost of Sketch: $99 after a 30-day trial.
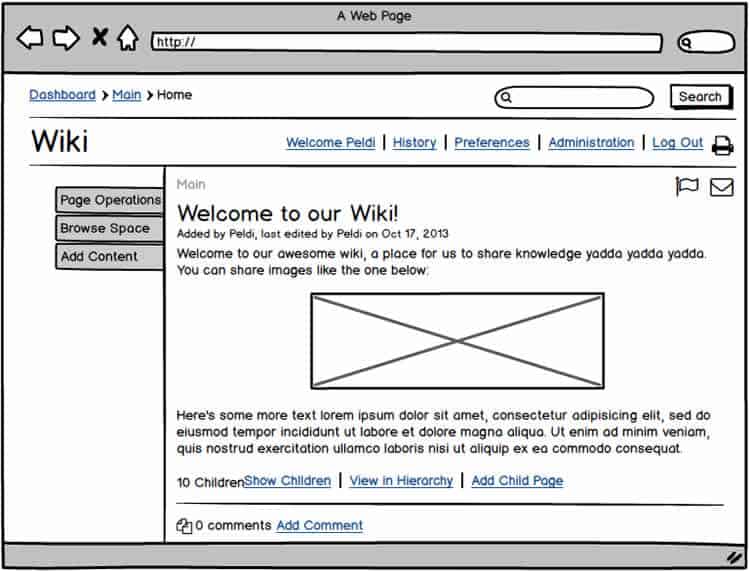
3. Balsamiq
Balsamiq is intended to recreate the experience of using a whiteboard in order to create a rapid prototype or wireframe. Such a process typically allows you to come up with more ideas in a shorter amount of time.

Wireframes created in Balsamiq are very low-fidelity (almost like a freehand sketch). If you are a ‘UX newbie’, this tool works wonders as it is highly straightforward to use. Balsamiq’s sweet spot is the UX ideation phase. The Codal user experience team likes to use Balsamiq during brainstorming sessions internally, as well as with clients.
The cost of Balsamiq: $12 – $199 per month (depending on the number of active projects).
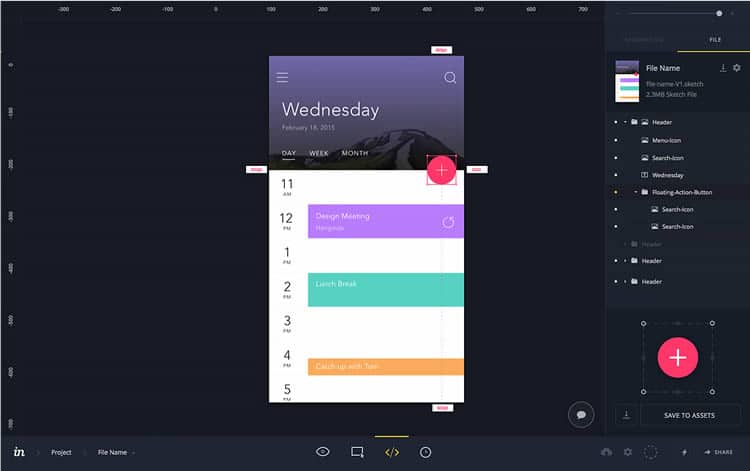
4. InvisionApp
InvisionApp will make your design come to life in just a few clicks. Once your design is completed, you can upload it to Invision, add some animations or transitions and transform your file into a clickable prototype.

Invision also gives you a link to open on your phone, so if it is a mobile prototype, you can click around on the application as if it were a live app downloaded from the app store. Typically, an Invision prototype is of a higher fidelity than ones made with comparable software.
It is a great tool for collaboration and feedback, especially with clients. Users can click around anywhere on the design to leave comments or respond to another user’s comment. Another bonus — it is super simple to use. Barely any knowledge of the platform is needed prior to starting.
The cost of Invision: $0 – $90 per month.
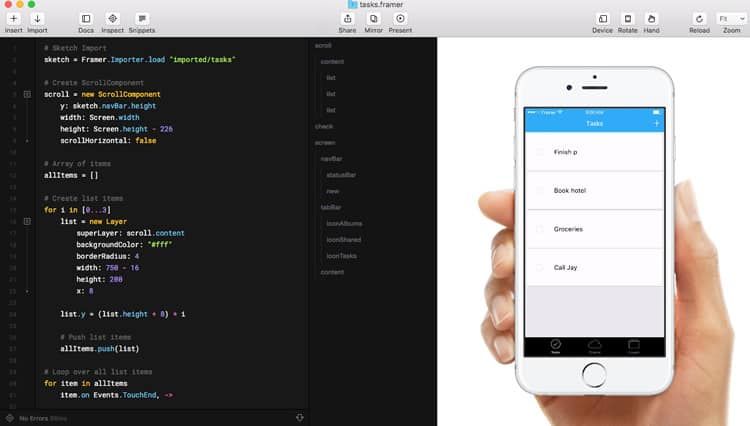
5. FramerJS
FramerJS is a great tool for showing certain features and interactions on a platform. Instead of using FramerJS as a tool for prototyping an entire mobile app or website, our UX team uses it to show specific interactions and animations that we can create.
If you are a UX designer who does not have much experience with code, FramerJS can help get you more familiar. When you upload a graphic, code is generated on the left hand side of the screen, which can be reused or tweaked to illustrate variations.
The cost of Framer JS: $129.
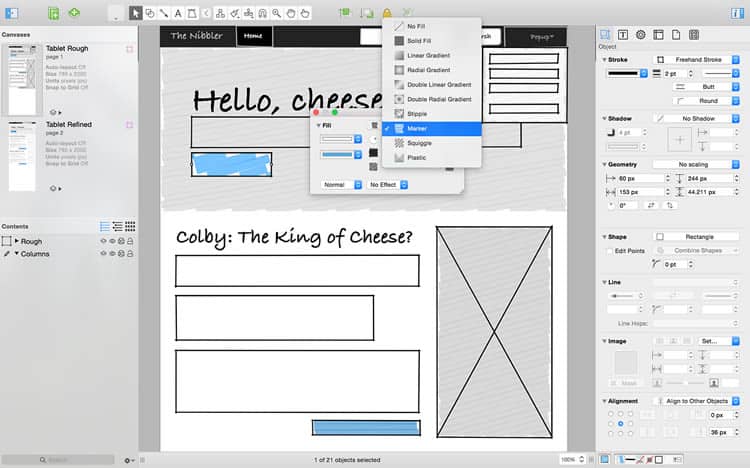
6. OmniGraffle
OmniGraffle is not only a useful prototyping tool, but it is great to use while creating user journeys and user flows. It is a tool specifically designed for iOS and Mac that features an easy drag and drop interface.

With OmniGraffle, a UX designer can link pages together as though they were a part of an actual sitemap. The downside of OmniGraffle is that it is not the best tool for team collaboration due to its desktop and tablet limitations.
The cost of OmniGraffle: $99 – $199.
Want to learn more?
If you’re interested in the intersection between UX and UI Design, then consider to take the online course UI Design Patterns for Successful Software and alternatively Design Thinking: The Beginner’s Guide. If, on the other hand, you want to brush up on the basics of UX and Usability, you might take the online course on User Experience (or another design topic). Good luck on your learning journey!
(Lead image: Depositphotos)