
It’s safe to say we have all worked with demanding or difficult clients — the type of clients that make you nervous every time you send them deliverables.
I recently experienced this while leading the planning and designing of a mobile app for the clothing giant Quiksilver. It was an extremely high profile gig with many domestic and international stakeholders. Based on my experience with this and other projects, I have discovered the common denominator to a great client experience.
The key to a successful project is clarity between all stakeholders. You have the client, the user, the designer and the developer. Each has completely different ways of thinking. Your goal is to compile a series of documents that every single stakeholder can understand. This transparency results in more questions asked by each stakeholder from their unique viewpoint.
Allowing clients to raise requirement-related concerns and developers to raise programming related concerns keeps the project healthy on all fronts and prevents costly oversights. Not knowing the ins and outs of a project and just hoping that it works out is a scary thing for any stakeholder.
Give them peace of mind; educate them. At the end of the day we want all stakeholders to be able to answer, “What does this button do?”
Follow these three rules and you will achieve just that, young Jedi.
Rule #1: You Say Potato, I Say Potato
Language is one of the most powerful tools we possess as humans. With it, we are able to combine minds and produce amazing things.
Now imagine what you call the kitchen is known to another person as the galley and yet another person as “The Hot Hot Room”. Can you imagine the confusion that would transpire if you told these people to meet you in the kitchen?
In app design, one person calls it a badge, someone else calls it a trophy, and everyone is confused. Take control — YOU define the terminology early and make sure everyone is using it. This will not only allow everyone to clearly communicate their thoughts, but it will strengthen your own knowledge and understanding of the project. No miscommunication here, buddy.

Old Way:
You: “Why did you change the color of the product button? I said change the product tab.”
Designer: “That is the product tab.”
You: “No, that is the product button.”
New Way:
You: “Thank you designer, it looks perfect.”
Rule #2: Collaborate With Your Client
Getting chewed out by your client isn’t fun at all. It makes you feel like crap and, quite honestly, can make you really despise working on a particular project.
Treat every project as a collaboration between you and your client. Don’t take the full burden on yourself. Ask your client for feedback after first drafts instead of making them wait until you polish things up. This keeps the client happy with frequent deliverables and a much more relaxed tone since they are providing feedback on a work in progress.
This way if something doesn’t turn out 100% like the client imagined, fingers don’t go flying. Instead, everyone comes together and a solution is found. You’ll see that the client is happier to be involved and your final product will be much better.
Old Way:
Client: “I’ve been waiting to see these designs for 4 weeks.”
You: “Here are the designs.”
Client: “What the $&F# is this?! This is not what I was imagining at all! We need to fix this and now we’re behind schedule.”
New Way:
You: “Take a look at these and let me know what you think. It’s a work in progress so please tell us what you like and don’t like so far.”
Client: “Great, there are some things I don’t like but I’m sure you can fix them. I’m happy to have something to look at so soon, thank you!”
Rule #3: Keep It Organized
You know that restaurant that always messes up your order? The first time you ordered the beef burrito you asked for no onions. But that first bite proved that somehow, somewhere, there was a break in communication. The next time you order that burrito you explain to the employee what happened last time and to please, pretty please, with a cherry on top… don’t put onions in my burrito. Again, burrito with onions! I hate onions and now I hate this restaurant!
Don’t be that restaurant.
Track feedback in an organized manner. People hate it when they give feedback and the next revision does not include it. It makes you look bad and the client will think time is being wasted. During each step of your process you should be gathering feedback in an organized way. Here are the tools we use:
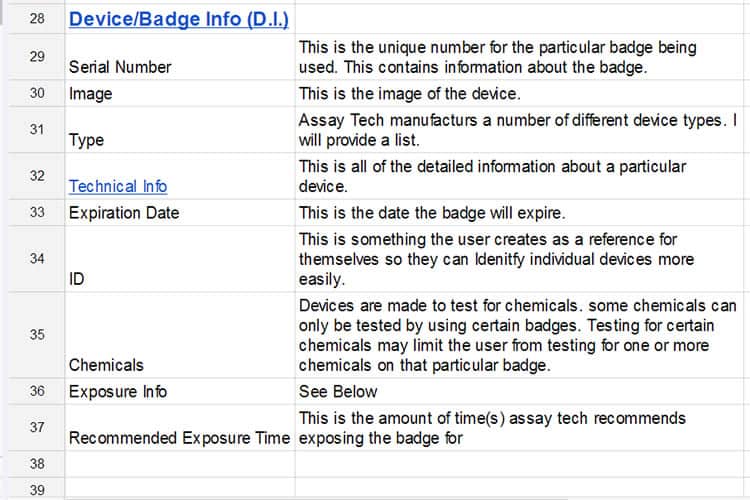
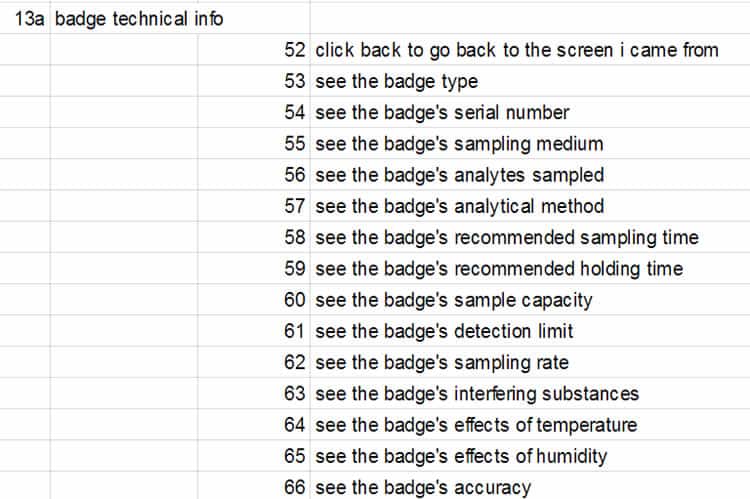
User Stories = Shared Google Spreadsheet
Google Spreadsheets allow all stakeholders to collaborate in one place. We add the user stories in an organized manner and give the client their own column to add their thoughts and notes. From here we can pick up the phone and work with the client directly making all necessary adjustments in real time. No wasted time going back and forth.

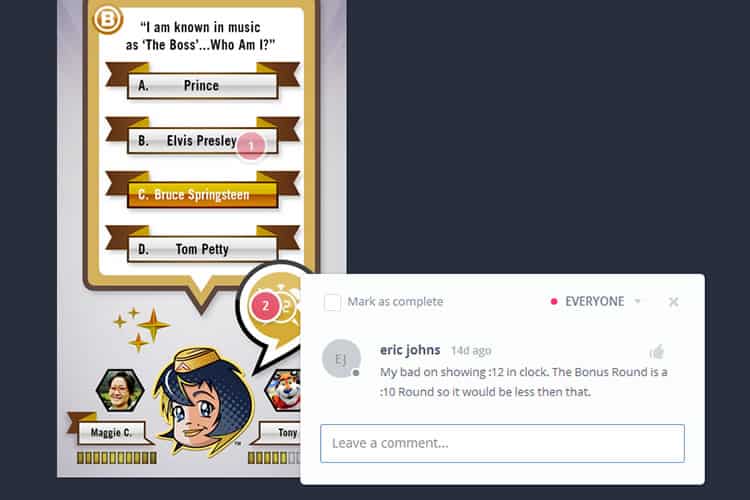
Wireframes and Designs = Invision
Invision allows notes and conversations to be made right on top of your wireframe or design. With Invision all feedback and feedback related conversations all live in one place. Additionally, when revisions come through, the client can clearly see that each and every point has been addressed. I could go on for days about the benefits that Invision brings to our process.

Old way:
Client: “I asked you to change the color of that icon!”
You: “I’m sorry, that slipped by. It’s an easy fix, it will only take 1 minute.”
Client: “I don’t care, I’m the client and I’m pissed!”
New way:
Client: “Thank you, it looks great. Here’s a fat bonus for your hard work.”
Let’s Recap
1. Get everyone speaking the same language
When the client, designers and developers use the same terminology, things get done. Period. Define this and you will be the project superstar in the eyes of all stakeholders.
2. Collaborate with your client
Avoid deliverable backlash. Ask for client feedback early and often. Allow the client to share their vision then apply your UX expertise.
3. Keep track of feedback religiously.
Don’t lose feedback, ever. Stakeholders hate repeating themselves and let’s face it, so do you. Use tools like Google docs and Invision. You’ll be looked at in a new light. Guaranteed.
Follow these simple rules and you will be amazed at how smooth a project can be. So, save yourself the headache, have a firm grasp on your project, keep clients happy and get more repeat business. What problems do you see with this approach?
Want to learn more?
If you’re interested in the managerial and strategic aspects of UX, then consider to take the online course on UX Management and Strategy. If, on the other hand, you want to brush up on the basics of UX and Usability, then consider to take the online course on User Experience (or another design topic). Good luck on your learning journey!
(Lead image: Depositphotos)
