With the growing access to online services, websites and web applications have developed to become increasingly complex. If you are reading this article, the chances are you use the Internet not only to relax but also for work. Perhaps even for running your own business.
The success of every business depends on aligning business goals with customer needs. You can use variety of online tools that will help you make it happen. They can be roughly divided into three basic categories:
- Research – get a glimpse into what users say and do when interacting with the product or service. Measure effect of the design changes and monitor KPI’s.
- Design – prototype the idea before any coding begins. Great for iterating and communicating the requirements.
- Collaboration – smooth the design process and simplify communication with your team members and stakeholders. Because two heads are better than one
Below, I have listed cloud-based tools that will support you in the whole product development process. They have been selected for their diversity. Each offers unique set of features, functionalities and values.
You can use them (or a combination of them) to deliver outstanding user experience. Enjoy!
Research Tools
Without research business cannot make informed decisions nowadays. It’s only through getting feedback from your users and analyzing their behavior you can make a data-driven decisions.
UsabilityTools
See the website from the user’s perspective or ask them directly how to improve your service. The platform combines qualitative and quantitative approach. UsabilityTools is integrated with a research panel with access to over 10 million people worldwide. For more details read our review of UsabilityTools.
Woopra
Track, analyze, and take action on live customer data. Woopra helps you to identify the soft spots in your conversion funnel so that you can improve them later on. The information you get allows you to measure marketing initiatives and evaluate the ROI of each.
MouseStats
Watch your website visitors – see all mouse movements, scrolls, key-strokes and clicks as a movie. Thanks to interactive heatmaps you can find out which areas on the page attract more attention and which make users confused. Data on web form visitors help you to understand which fields cause dropouts.
Usabilla
Understand what people think and feel while browsing your site. Usabilla focuses on collecting visual user feedback allowing visitors to answer questions by placing points and notes on top of the design. You will be able to select and compare clicks, and analyze comments within their visual context.
Verify
Collect and analyze user feedback on screens or mockups. You can gather feedback, see what people remember about your design or how they feel about it. Great for testing out the ideas before you implement them.
Naview
Create easier navigations through rapid testing. Naview helps you to design and build navigation prototypes quickly and test the usability of your navigation with users. Good fit for information architects.
Polldaddy
Create surveys and polls in minutes. PollDaddy provides polling widgets for blogs, websites and social networks. Advanced filters allow you to analyze your data more quickly. You can collect responses via your website, e-mail or social media.
TryMyUI
Hear what users are thinking as they use your site. You get a narrated video of each user navigating your website while trying to perform tasks you want. The service allows you to see your website through the eyes of your user. All tests are self-moderated.
Loop11
Improve usability of your website through scenario based tests. This automated service lets you to evaluate web usability with hundreds of users. You can also benchmark against your competitors and see how your website compares.
Attensee
Choose the best design variations of landing pages or marketing materials. Combine tests with classic surveys to understand which design variation does the best use of users’ attention. Best for pre-launch landing page optimization. For more details, read our reviwew of Attensee.
Silverback
Silverback allows Mac users to record screen activity (such as mouse clicks) and hence facilitate guerilla usability testing without having to go through any complex configurations. This is because it makes use of hardware that is already present in your Mac.
UserTesting
UserTesting enables you to test your website or app using real users. What you get is a video of that user performing the tasks that you have specified, together with written answers to the questionnaire that you have set.
WhatUsersDo
WhatUsersDo allows you to test the usability of your website in a pretty straightforward manner that is devoid of complex statistics. You set the tasks, you select users and you watch the recordings of those users performing the tasks that you have set. This gives you the maximum freedom of testing anything that you would like to test from something general such as “What do users think of my website?” to one that is more specific.
Appsee
AppSee is a platform that facilitates the testing of mobile applications. It is able to track all the interactions performed by your users in real-time. These analytics are then displayed in an easy-to-interpret dashboard that consists of visualizations such as touch heatmaps, conversion funnels, crash-recordings.
Design Tools
Wireframing is an important technique to reduce the cost and risk involved in developing complex interactive systems. It involves building a small scale version of a system in order to acquire essential feedback required to build it.
UXPin
One of the hottest design services lately. UXPin features easy drag and drop editor to create interactive wireframes and prototypes, allowing for real-time collaboration and edition.
Balsamiq
Balsamiq is known for its simplicity. It offers the same look and feel as sketching with pencil. Quickly come up with mock ups and easily share them with your clients.
Mockplus
Mockplus attracts users for its simplicity and efficiency. It features tons of built-in components and templates, drag-and-drop editors, lifelike interactions and more, which make it super easy and fast for anyone with great design ideas to quickly visualize and test their ideas in just minutes.

Mockingbird
Create, link together, preview, and share mockups of your website. Mockingbird makes easy to try new ideas and iterate rapidly before settling on a design that works.
Justinmind
Simulate your prototypes for mobile apps as in an actual device. Justinmind gives you tools designed to build high-fidelity wireframes and mockups.
Pidoco
Create clickable wireframes and UI prototypes for web and mobile quickly. It’s easy to use with sharing and collaboration features.
MockFlow
MockFlow provides online services to plan, build and share work for designers. Simple and easy.
Proto.io
Design fully interactive, high-fidelity mobile app prototypes. Proto.io is filled with rich media, animations and touch events.
Gliffy
Create flowcharts, diagrams, wireframes, and technical drawings. Embedded with hundreds of industry-standard shapes and symbols.
Wireframe.cc
Simple yet effective wireframing sevice. Great for rapid prototyping. You don’t have to sign-up to use it.
Lorem Ipsum Generator
It’s been around for a long time. A simple tool that helps to fill in the text blanks in mockups in order to make them look presentable.
Collaboration Tools
Every great project needs a certain amount of cooperation. Bridging the needs of different stakeholders helps to keep the balance between various business goals.
Concept Inbox
Visual feedback and interactive prototyping service targeting designers. Allows you to discuss your work with clients in real time.
Prevue
A design sharing platform. It’s a simple way for designers to upload, organize and share their work with clients.
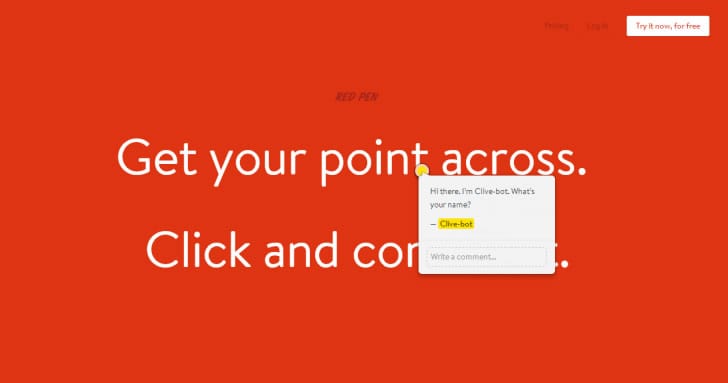
Red Pen
Probably the simplest design review service around. Point and click to give feedback. Everyone sees comments live as they happen.
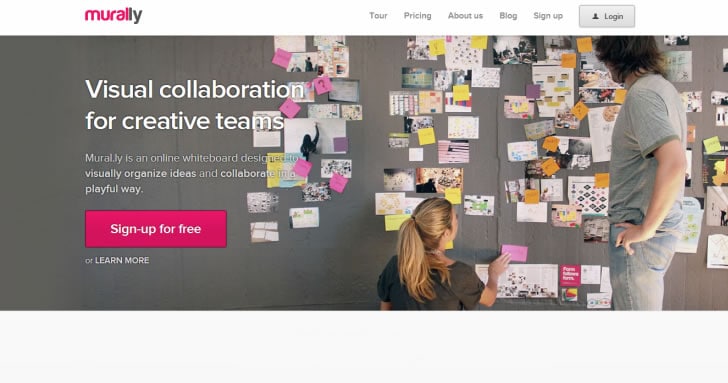
Murally
Online whiteboard designed to visually organize ideas. Makes collaboration easy and smooth. Drag & drop sticky notes, images, links and documents to organize your ideas. The service is a really pleasant to use.
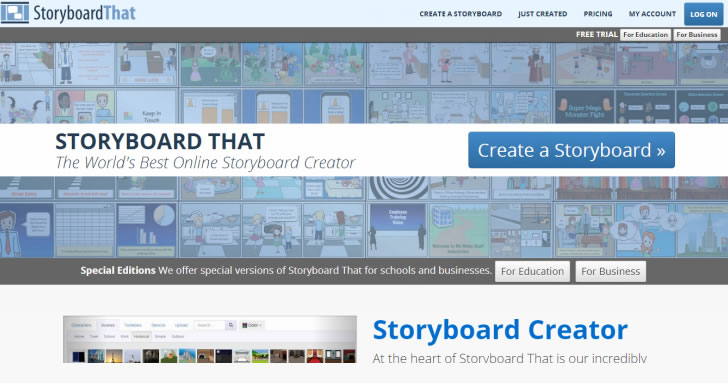
StoryboardThat
Communicate and brainstorm ideas using online storyboards. StoryboardThat features a vast library of characters, scenes and images.
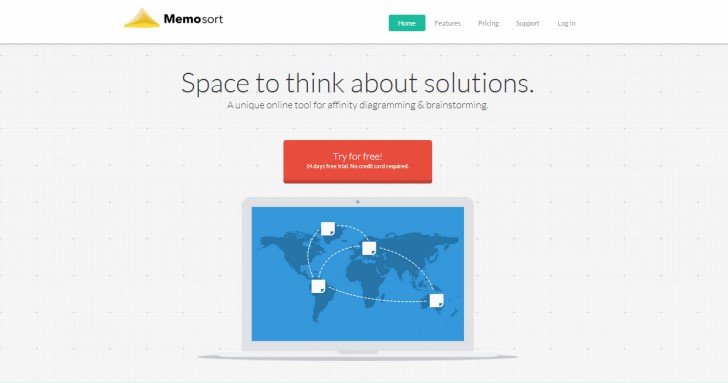
Memosort
Online whiteboard for affinity diagramming and brainstorming. Allows real-time collaboration and organization of content through post-it notes. Good for structuring large chunks of information.
My Personal Opinion
More and more tools in the areas of research, design and collaboration are launched every day. Each one has its own strengths and weaknesses. In my experience it’s always good to combine a few them In order to achieve best results.
What’s your favourite combination? Leave your comments in the section below!
Want to learn more?
If you’d like to become an expert in UX Design, Design Thinking, UI Design, or another related design topic, then consider to take an online UX course from the Interaction Design Foundation. For example, Design Thinking, Become a UX Designer from Scratch, Conducting Usability Testing or User Research – Methods and Best Practices. Good luck on your learning journey!
(Lead image: Depositphotos)