
User Experience, Design and Software Development rarely get along. Design wants to create gorgeous looking portfolio pieces, User Experience wants the pathways through the system to be crystal clear for its users, and Developers either want to shoehorn a solution into a CMS or toolkit they already have, or learn something new and shiny, paying little or no heed to either of the aforementioned disciplines. Into this we have to mix the clients’ requirements, which of course are arguably the most important aspect of any project, but, interestingly can be counterintuitive to a user’s requirements.
To deal in some way with requirements and the near inevitable bloat counter to time and money, software developers devised Agile methods. With client trust and a skilful team these methods can, and do, help in delivering a project on time and on budget; well, the most important requirements anyway!
However, these methods do not tend to work in harmony with teams creating websites and applications where both User Experience and Design teams are involved; the work tends to get siloed and waterfalls, causing delays and cost increases (for the client or company producing the work). The Development team may well still use Agile methods, but this is just a developer benefit at this point, with the client and user rarely benefiting from ability to change tack, or much in the way of inter-team communication. So, how to address these issues?
Well the simple answer is to get the teams to work together, schedule time in project plans etc., and this is what gets touted from management. However, it then just becomes a game of project management, and unfortunately not many have the skills, or more importantly the force of will, to play it.
So can it be made to work? Yes; a good project manager and team can make it happen, but what we need is a simple, easy to teach and understand process to make up for the all too common lack of inherent skills. That is where Lean UX comes in, which mirrors the principles of Agile methods.
Lean UX is to UX as Agile is to software development. It mirrors the core principles and as such is understood immediately by developers and Agile PMs; so that’s three out of four disciplines in the same frame of mind.
Lean UX aims to make the following happen:
- Frame the vision of the problem and focus the team on the right outcomes
- Bring the designers’ toolkit to the rest of the team
- Share insights early and often
- Create a Minimum Viable Products/Features to determine which are valid
- Incorporate the voice of the customer throughout the project
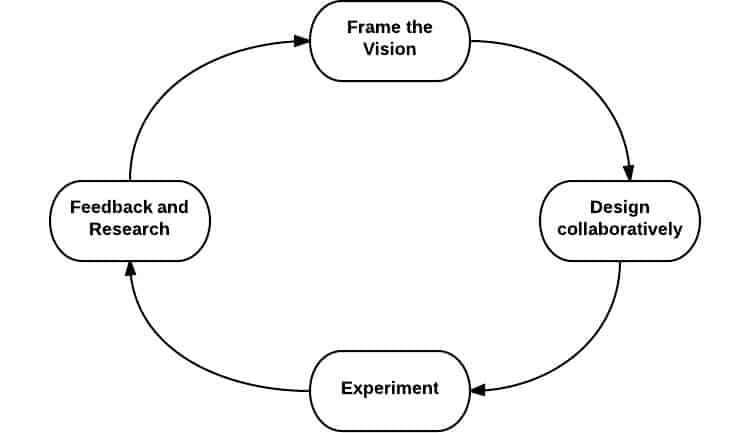
It does this by combining three principles: design thinking, Agile software developments and Lean startup (build-measure-learn). The basic process is as follows:

1. Frame the vision and outcomes, and express this in a testable form.
- Start with the project’s problem statement; make and acknowledge assumptions (these often get ignored).
- Transform the assumptions into hypotheses (general and more specific) in a form that captures the features, audience and goals; make them specific enough to be tested.
- Create a set of personas, such as one page proto-personas.
- Test the personas against the hypotheses!
- Make sure the hypotheses cover the problem statement (project goals).
Example: We believe that [doing this, adding this feature, creating this experience] for [these people] will achieve [this outcome] we will know it is correct when [this happens].
2. Design collaboratively (embodying “individuals and interactions over process and tools”) – could do this with symbols.
- Everybody gets to design – you don’t have to be a designer to design! This is a digital world and we all live in it. Everyone has something to offer and gaining a whole team perspective breeds cohesion and produces great ideas.
- Use low-fidelity artefacts together with the Design Studio (Design Charrette) practice:
- Stage 1 – Problem definition and constraints (30 mins)
- Stage 2 – Individual idea generation (diverge) to produce 6 ideas (15 mins)
- Stage 3 – Presentation to team and critique (5 minutes per person)
- Stage 4 – Iterate and refine (emerge) (10 minutes)
- Stage 5 – Team idea generation (coverage) (45 minutes)
- Check all of the hypotheses are covered by the design ideas.
3. Experiment (to prototype or non-prototype)
As designers, UX and developers we all love to prototype. However, when management get involved this often changes into a build, which can cause no end of pain. As Lean UX relies heavily on the notion of Minimum Viable Product (MVP) when prototyping, it is important to know which you are doing. Examples of good things to non-prototype (read build) are Emails, Landing Pages, new buttons, small items of functionality you can easily evaluative test in a live environment, and small quick iteration functionality that will not hurt the business if it does not deliver. For everything else there’s the prototype and here, as in the non-prototype, we are aiming to get clear answers to the following:
- Is there a need for the solution we are working on?
- Is there value in the solution/features we are looking to offer?
- Is the feature/solution useble?
To get these answers we can use low-fidelity —> high-fidelity prototypes. The decision on what to use is yours, however, I like to use low as much as possible; it’s quicker, cheaper and easier to iterate. I also like to talk with people as much as possible about ideas.
4. Feedback and Research
So, we know the problem, we’ve made our hypotheses, we’ve created personas and have started to create a number of prototype / non-prototype features in a sprint, so what next? It’s time to test, through research activities and analytics. When you think ‘Lean UX Research’, think continuous, collaborative and non-specialised. The key things to note are:
- Initially work as a team to decide what you are aiming to learn and come up with a set of questions, decide who you are going to talk to and break down into interview pairs (mix disciplines as much as possible).
- Each interview pair should then meet with customers/users, one conducting the interview using the pre-decided questions, the other note taking. Don’t forget to ask at the end if the customer/user has any recommendations on who else should be interviewed.
- After each set of sessions, collate the feedback with the team. The aim here is to eradicate the likely confusion, contradiction and (lack of) Clarity. You can do this by:
- Looking for patterns: patterns indicate a likely reality. If there is no pattern to feed back call it an outlier and park it. Parking an outlier does not mean deleting it; keep it, and as you progress re-visit to see if it fits a pattern
- Verify your feedback with multiple sources over multiple channels – make sure you have not skewed your research! It’s very easy to listen too much to one group i.e. internal staff and not enough to external customers or potential customers.
Run these four stages in sprints.
As you can see, the stages themselves are simple and can be run as waterfall. However, if you do this you are really missing the point of Lean UX, which is to run these in an Agile process using sprints. I am not going to outline how the standard Agile process works in detail, but suffice to say that parts one, two, three and four should happen in each sprint. A good initial sprint length is 2 weeks; you can change this, but make a start with 2 and try not to go over 4.
Conclusion
Current development and UX practices lead to waterfall style approaches to work, which are agreed by most to lead to a sub-optimal final delivery for all involved (user, client, development team). To address this, the ideas of Agile and Lean UX came about, which mirror the Agile development way of working. By following the ideas outlined above you will have more fun as a team, deliver better work for your customer and feel much prouder of that work. Have fun, and keep chatting.
Want to learn more?
If you’d like to improve your skills in User Research, then consider taking the online course User Research – Methods and Best Practices. The course certificate is recognized by industry and it will help you advance your career. Alternatively, there is an entire course on Usability Testing which includes templates you can use in your own projects. Lastly, if you want to brush up on the basics of UX and Usability, you might take the online course on User Experience. Good luck on your learning journey!
(Lead image: Depositphotos)
