
Negative space is a key design element that you may come across in the fields of art, architecture, interior design, landscaping and web design. Rather than serving as awkward, empty areas with no purpose, properly implemented negative space directs a viewer’s attention and contributes to a seamless user experience.
Getting Past the Idea That Blank is Bad
Those who commission websites may use reasons such as a desire to do more with fewer pages or a desire to maximize advertising inventory, to advocate for a “more is more” website design. Unfortunately, websites that follow that approach tend to create online spaces that are difficult to read, understand, and enjoy. When approached correctly, users who reach a well-designed web page with negative space will not notice the blank areas.
Instead, they can easily focus on the point and purpose of the subject matter. As in many other areas of life, web design is all about striking a balance. To get the most out of a website investment, every company should consider how negative space impacts the user experience. In the majority of cases, “less is more” is the right approach.
Case in Point: Hardware Store Web Design
Balancing negative space is as much an art as it is a science. What works for one website may not provide the best experience for another. However, looking at two similar websites illustrates the importance of using negative space to convey key messages.

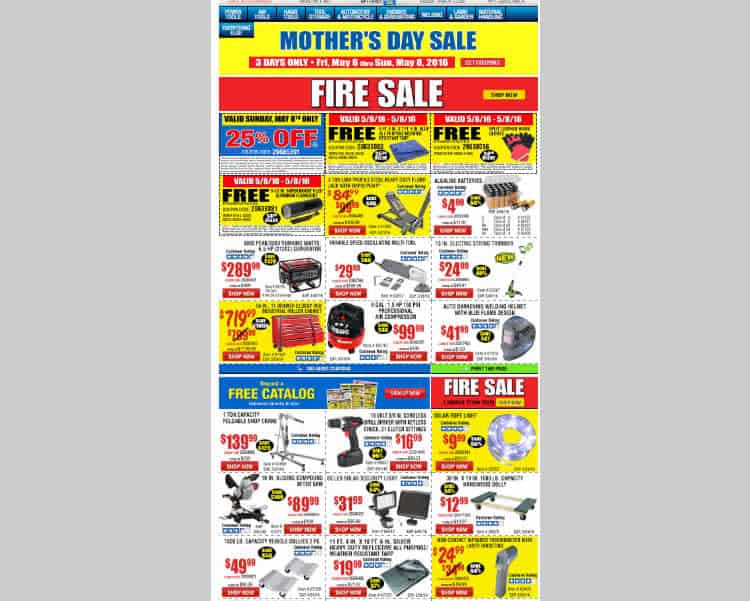
The above website is filled with very bright colors, fine print, and navigational cues. The only negative space appears in the coupon-like section around certain tools. With so much going on, users who want to check out the company and see what they have to offer may have a difficult time finding what they need.

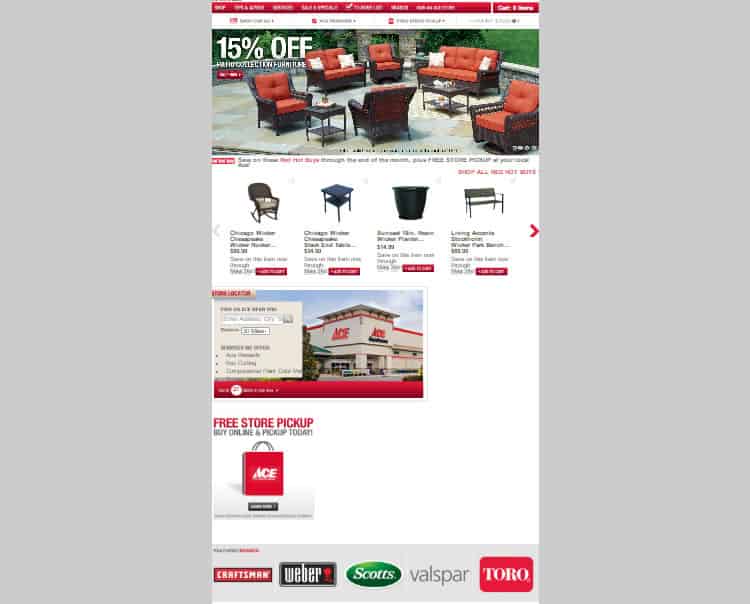
Using the same type of store as the basis of comparison, the second approach to hardware is sleek, drawing the reader’s attention to key elements, including particular brand logos, sale items, and store information. The site contains an abundance of white space, highlighting certain visual cues. An overcrowded website design can create confusion and distraction that prevents a user from diving deeper into the content. Negative space also allows marketers to carefully craft an inviting message in a calm and focused space.
Benefits of Thinking About Negative Space as an Active Element
Some website design elements, such as flat design and parallax scrolling, may or may not add value to the overall experience, but the strategic use of negative space is an essential component of modern web design. Keep negative space on your list of must-haves because it:
- Creates a break in the page: When too many items or messages appear in one space, a reader may not easily discover the purpose of the page or the key information needed to take action (and all websites are designed to inspire some sort of action).
- Highlights a centralized message: Negative spaces give users the ability to hone in on specific items and develop a strong emotion or insight associated with the page’s message. Effectively used negative spaces can make a page more readable, without changing a font style or size.
- Directs the flow of a page: Will your reader move from the above-the-fold section of your website to a different landing page, scroll down for more information, or view elements in a certain pattern? The way a designer places negative space can subtly redirect movement, signify importance and create visual relationships between subjects on a page.
- Makes specific visual elements ‘pop’: When studying negative space, most students come across an optical illusion known as Rubin’s vase. As you can see from the image below, the use of negative space affects how your brain interprets the same subject matter. How a designer uses negative space can completely change the visual message a reader sees.
![Image source: Rubin's Vase by John smithson 2007 at English Wikipedia [Public domain], via Wikimedia Commons](https://usabilitygeek.com/wp-content/uploads/2016/05/negative-space-web-design-rubin-vase.jpg)
While some negative space actively shapes a user’s experience, beware of empty spaces that act passively. The screen grab of the second hardware store example shows some well-placed negative space, but it also contains some passive spaces. These spaces may make a reader wonder if the website glitched as it loaded or if the web designer misplaced a line of code, creating an offset visual element. In short, passive negative space appears unprofessional – even to the untrained eye.
Tips for Creating Compelling Websites with Negative Space
Understanding the visual impact of negative space is different from developing it within a design layout. Most laypeople can identify the effective use of negative space, but designers must have a practiced eye to create thoughtful negative space during website development. Use these tips to compose active negative space elements that support the overall design of a page:
- Remember that negative is not equal to white. While negative space can appear white in the background, it can also include other non-active colors. You may notice that particularly modern websites such as Apple.com use a combination of white and light gray negative space to break up the page without losing visual interest.
- Take an art or photography class. Many designers start to get a feel for negative space as they work. If creating balance with negative space is difficult for you, consider taking a short art or photography class. Sometimes viewing negative spaces through a different medium can enhance the creative thinking process.
- Look for negative space in everyday life. Identify negative space in logos on storefronts, on the websites you visit every day and in art pieces. Additionally, be on the lookout for the ineffective uses of white space – visual elements that appear too cluttered and confusing with a lack of visual flow. Try to envision how the elements would appear in a properly-balanced piece.
- Go minimalistic. Minimalism, by nature, uses negative space to create focal points. Use a few, carefully arranged website elements to create a strong emotional reaction/connection in readers. Minimalism is a particularly effective approach for designers working on content that readers may access from multiple devices with varying screen sizes.
- Pay attention to micro negative space. A micro negative space appears within individual design elements rather than broad spaces between elements. Line spacing and letter spacing both profoundly affect the visual experience. Text (including headers, footers, and button text) should never appear constricted and difficult to read. Navigational menus and links should also include micro negative space that enhances readability.
- Layer elements in order of importance. Differentiate a value proposition from actionable information on how to get started to different product offerings with balanced negative space. Place the key messages near the top of the page and use negative spaces to guide a reader’s eye from one content asset to another.
- Avoid monotony. Negative space requires balance and not necessarily symmetry. Even a website built entirely of blocks of images, such as Pinterest, will likely avoid using images of the same size. The negative space all appears even surrounding the elements, but the elements themselves vary in size. Negative spaces only work with well-designed positive spaces. Keep your positive spaces interesting, natural and layered or surrounded with negative spaces for a stunning visual display.
Negative space is not a website afterthought. It is a strategic method of enhancing visibility, readability, flow, and depth. Every website has negative space. Take advantage of yours to take your design practice to the next level. Think about how to use empty space as you create each visual element to make an effective, functional, and aesthetically pleasing web design that readers will come back to time after time.
Want to learn more?
If you’re interested in the intersection between UX and UI Design, then consider to take the online course UI Design Patterns for Successful Software and alternatively Design Thinking: The Beginner’s Guide. If, on the other hand, you want to brush up on the basics of UX and Usability, you might take the online course on User Experience (or another design topic). Good luck on your learning journey!
(Lead image: Alexis via Pixabay)
