
There are many things to consider when you are building a new website. Your site needs to be attractive enough that people want to look at it. It also needs to contain all of the information that you want to share with your readers in order to help them achieve the objective for which they came to your website. One of the most important aspects of building a website is usability testing. Internet users are accustomed to being able to figure out how to use a website quickly. Most of them will not take the time to figure out a site that is not usable.
What is Usability?
Usability is how easy an object is to use. The object can be almost anything, including a machine, tool, process, book, software application or website. Anything that a person can interact with should be usable. In the case of websites and software applications, usability has been defined as the ease at which an average person can use the software or website to achieve specific goals.
Usability is comprised of learnability, memorability, efficiency, satisfaction and errors. Learnability is how easy it is for a new user to accomplish tasks the first time they visit your website. Memorability is how easy it is for someone to come back to using your website after they haven’t used it for a period of time. Efficiency is how quickly users can complete tasks on your site after they are familiar with its use. Satisfaction is whether users enjoy the design of your site and errors refers to the number of errors users make when they use your site, the severity of the errors and how easy they are to recover from.
Why is Website Usability Important?
The main reason that usability is so important is because there are so many similar websites that people will go to the next site if the first one they visit is not usable. You can have the most beautiful website in the world, but people will leave immediately if they are unable to figure out how to navigate your site quickly.

As stated in the article Why Web Site Usability is Important for a Company, on the web, companies entirely rely on their web presence in order to achieve their online goals. Similarly, a user of a company’s web site will formulate a judgement about that company that is strongly correlated with the way they perceive its web site. Furthermore, usable websites increase user satisfaction whereas web sites which violate usability conventions confuse users and result in a loss of revenue for the companies behind them. This is because improving usability is a great way to encourage users to visit your site instead of the sites that belong to your competitors and is often an approach that keeps customers coming back to your site again and again. Indeed, high-quality websites that are easy to use bring in customers and give a particular site a competitive edge over the competition.
What is Usability Testing?
Usability Testing is a technique used to evaluate a product (in this case a website) by testing is on users. Most people who set up a usability test carefully construct a scenario wherein a person performs a list of tasks that someone who is using the website for the first time is likely to perform. Someone else observes and listens to the person who is performing the tasks while taking notes. Watching someone perform common tasks on a website is a great way to test whether the site is usable because you will immediately be able to see whether they are able to perform the tasks and any difficulties they have while doing so.

There are 3 main categories of usability testing:
- Explorative: Used early in product development to assess the effectiveness and usability of a preliminary design or prototype, as well as users’ thought processes and conceptual understanding.
- Assessment: Used midway in product development or as an overall usability test for technology evaluation. Evaluates real-time trials of the technology to determine the satisfaction, effectiveness, and overall usability.
- Comparative: Compares two or more instructional technology products or designs and distinguishes the strengths and weaknesses of each.
Types of Usability Testing Methods
The following is a brief description of the main usability testing methods that are used.
(Side note: As you will notice, most of these methods involve observing users. For a set of tips on how you can invite users for your usability tests using email, I would recommend Eddie James’ excellent article “Inviting Stakeholders To Usability Sessions: 14 Tips & Considerations For Email Invitations“)
- Hallway Testing: Using random people to test the website rather than people who are trained and experienced in testing websites. This method is particularly effective for testing a new website for the first time during development.
- Remote Usability Testing: Testing the usability of a website using people who are located in several countries and time zones. Sometimes remote testing is performed using video conferencing, while other times the user works separately from the evaluator. Nowadays, there are various software available at a relatively low cost that allow remote usability testing to be carried out even by observers who are not usability experts. Typically, the click locations and streams of the users are automatically recorded and any critical incidents that occurred while they were using the site are also recorded, along with any feedback the user has submitted. Remote usability testing allows for the length of time it took each tester to complete various tasks to be recorded. It is a good method of testing because the tests are carried out in the normal environment of the user instead of a controlled lab.

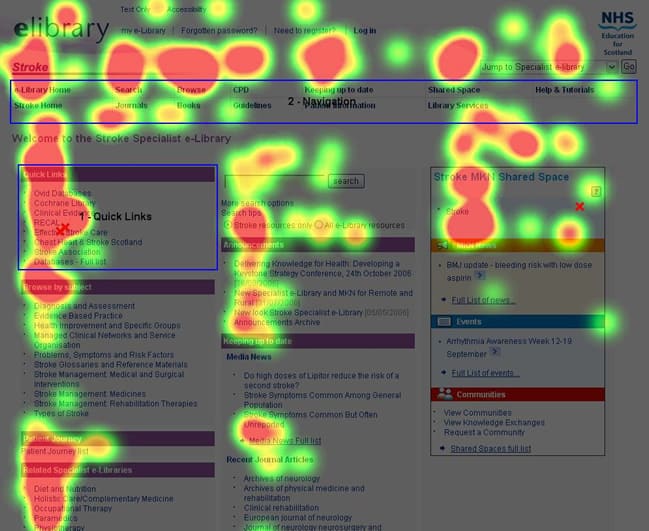
There is a wide array of software available to conduct remote usability testing. This screenshot shows one such software – Usabilla - Expert Review: An expert in the field is asked to evaluate the usability of the website. Sometimes the expert is brought to a testing facility to test the site, while other times the tests are conducted remotely and automated results are sent back for review. Automated expert tests are typically not as detailed as other types of usability tests, but their advantage is that they can be completed quickly.
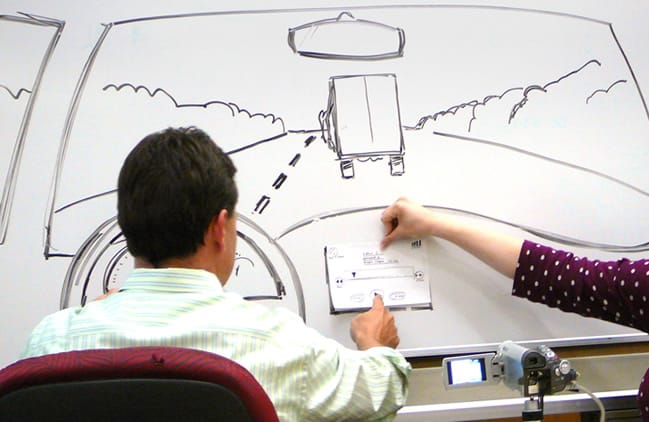
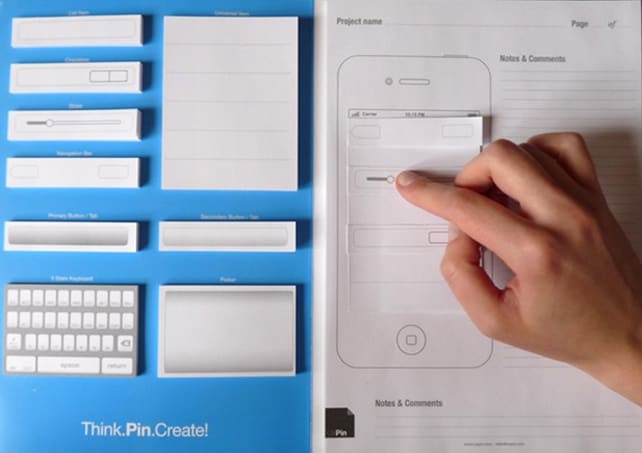
- Paper Prototype Testing: Quite simply, this usability testing method involves involves creating rough, even hand-sketched, drawings of an interface to use as prototypes, or models, of a design. Observing a user undertaking a task using such prototypes enables the testing of design ideas at an extremely low cost and before any coding has been done. For additional details about paper prototype testing, please read the article “Paper Prototyping As A Usability Testing Technique“

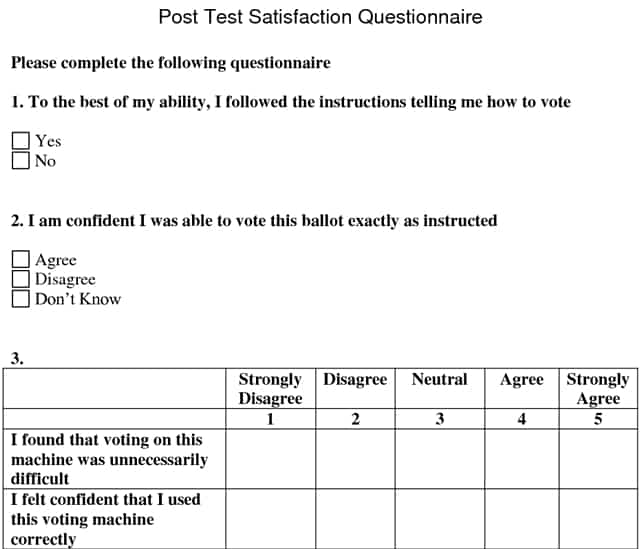
Paper prototyping of an iPhone application (image credit – Golem.de) - Questionnaires and Interviews: Due to their one-on-one nature, interviews enable the observer to ask direct questions to the users (apart from double checking what they are really doing). Similarly, the observer can also ask questions by means of questionnaires. The advantage of questionnaires is that they allow more structured data collection. However, they are rigid in nature as opposed to interviews.

Usability testing questionnaires are usually handed our after the user has tried completing the given task (Image credit – Docstoc) - Do-it-Yourself Walkthrough: Just as the name implies, in this technique, the observer sets up a usability test situation by creating realistic scenarios. He or she then walks through the work themselves just like a user would. A variation of this technique is the group walkthrough where the observer has multiple attendees performing the walkthrough.
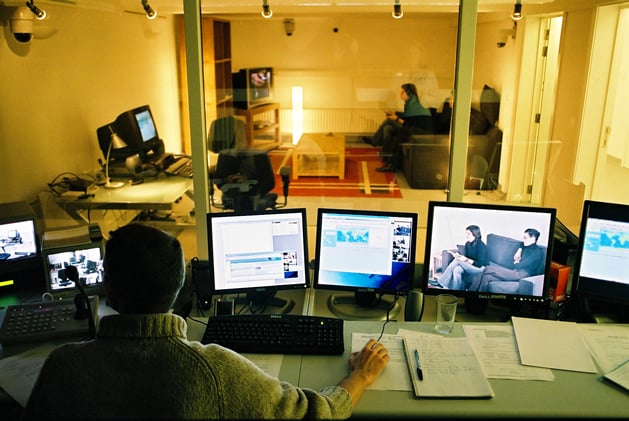
- Controlled Experiments: An approach that is similar to scientific experiments typically involving a comparison of two products, with careful statistical balancing in a laboratory. This may be the hardest method to do “in the real world” but due to its scientific nature, it yields very accurate results that can eventually be published

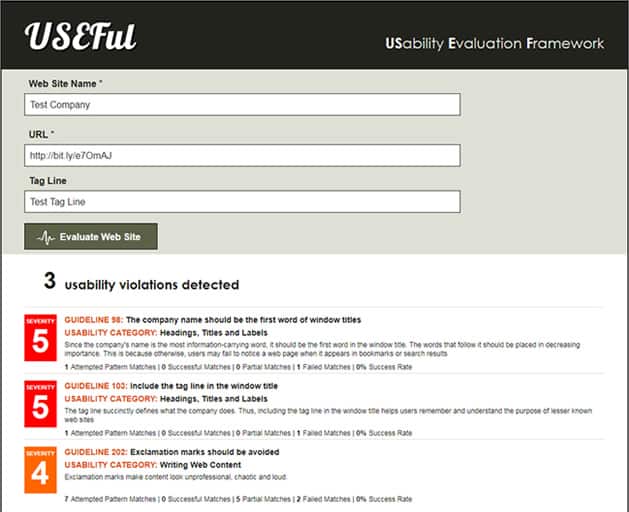
Controlled experiments are usually held inside usability labs such as this one (Image credit – U-Sentric) - Automated Usability Evaluation: Probably the Holy Grail of usability testing. Various academic papers and prototypes have been developed in order to try and automate website usability testing, all with various degrees of success. One interesting approach has been discussed in this blog is Justin Mifsud’s USEFul Framework. You can read about it in the article “USEFul: A Framework to Automate Website Usability Evaluation“

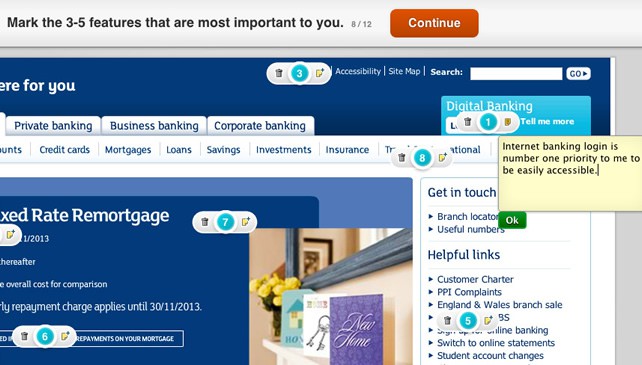
The prototype of the USEFul Framework works by automatically identifying user interface elements that violate usability guidelines
What To Do After Website Usability Testing is Complete
After you have received the results of your website usability tests, the first thing you should do is compile the information and take note of any issues that testers had in common. Look at the amount of time it took them or their test subjects to complete various tasks and think about what you can change so that users are able to complete these tasks faster. Also note any feedback you have been given by the testers and where this is not clear, do contact them to clear our any ambiguities. Make any changes you can to improve the usability of your site as soon as possible. As with any form of website testing, usability testing is an ongoing process so be sure to run usability tests again after you have made changes. This not only ensures that the changes you made were appropriate but will additionally help you discover new usability problems.
Want to learn more?
If you’d like to…
- learn all the details of Usability Testing
- get easy-to-use templates
- learn how to properly quantify the usability of a system/service/product/app/etc
- learn how to communicate the result to your management
… then consider to take the online course Conducting Usability Testing.
If, on the other hand, you want to brush up on the basics of UX and Usability, then consider to take the online course on User Experience. Good luck on your learning journey!
(Lead image: Depositphotos)
